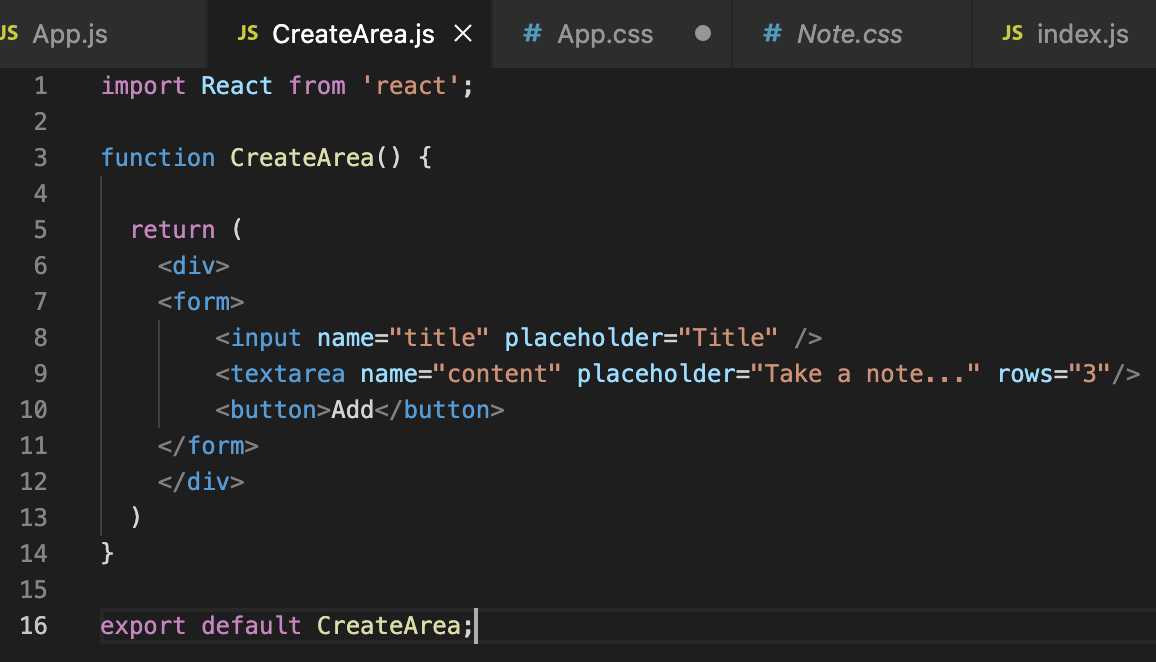
CreateArea 컴포넌트 새로 만들기

import React from 'react';
function CreateArea() {
return (
<div>
<form>
<input name="title" placeholder="Title" />
<textarea name="content" placeholder="Take a note..." rows="3"/>
<button>Add</button>
</form>
</div>
)
}
export default CreateArea;

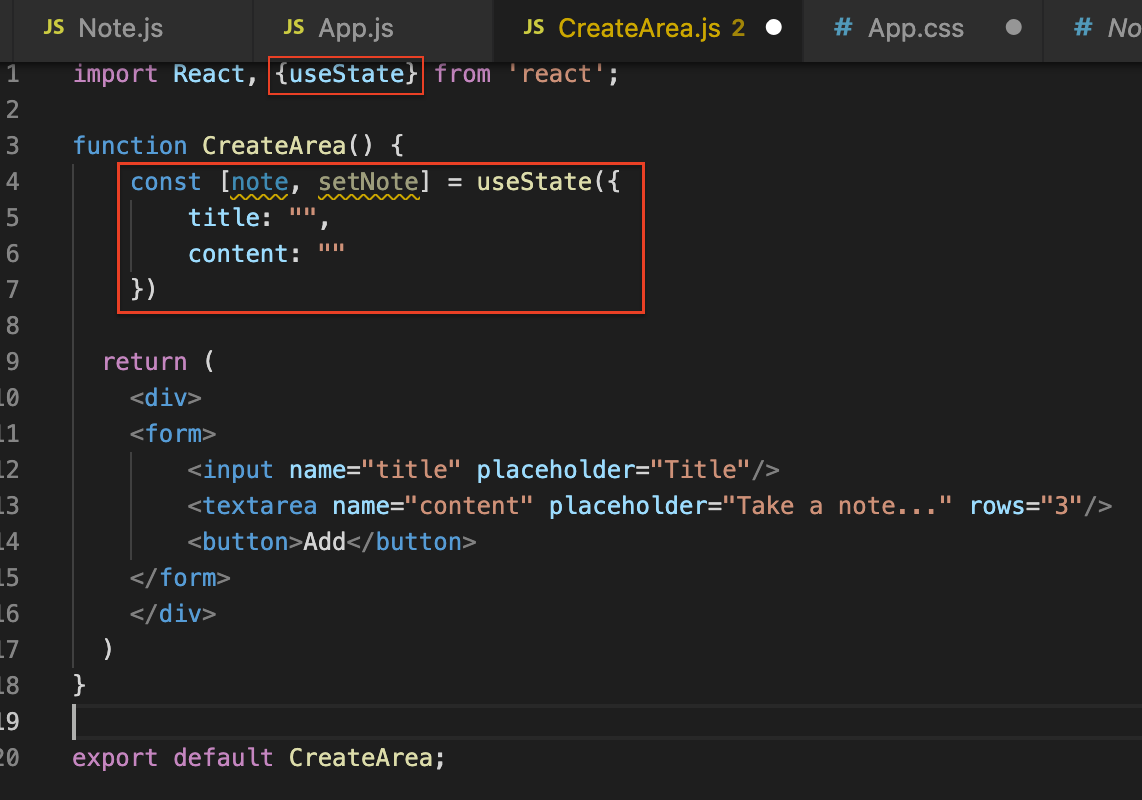
useState를 만든다.

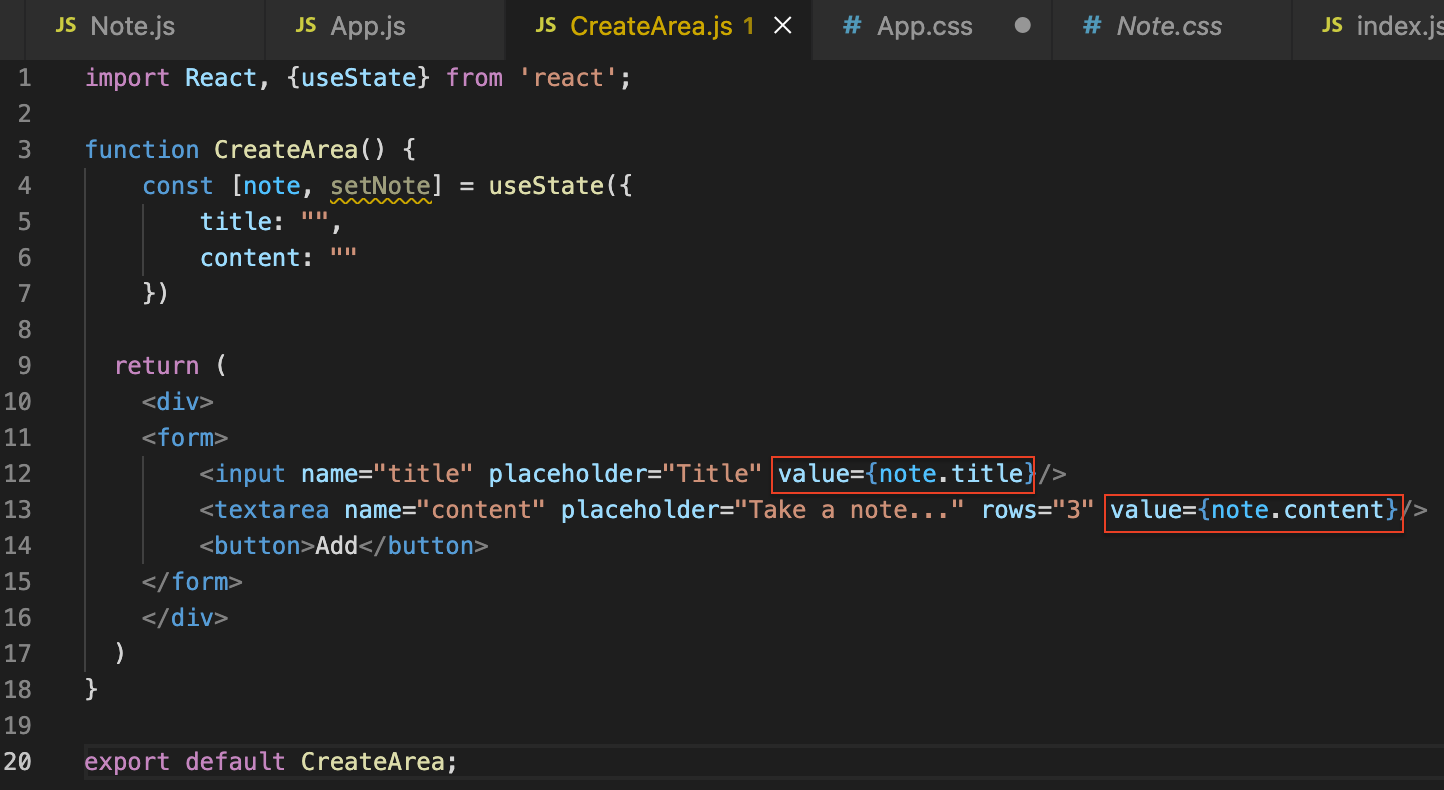
input과 textarea에 value를 추가해 준다.

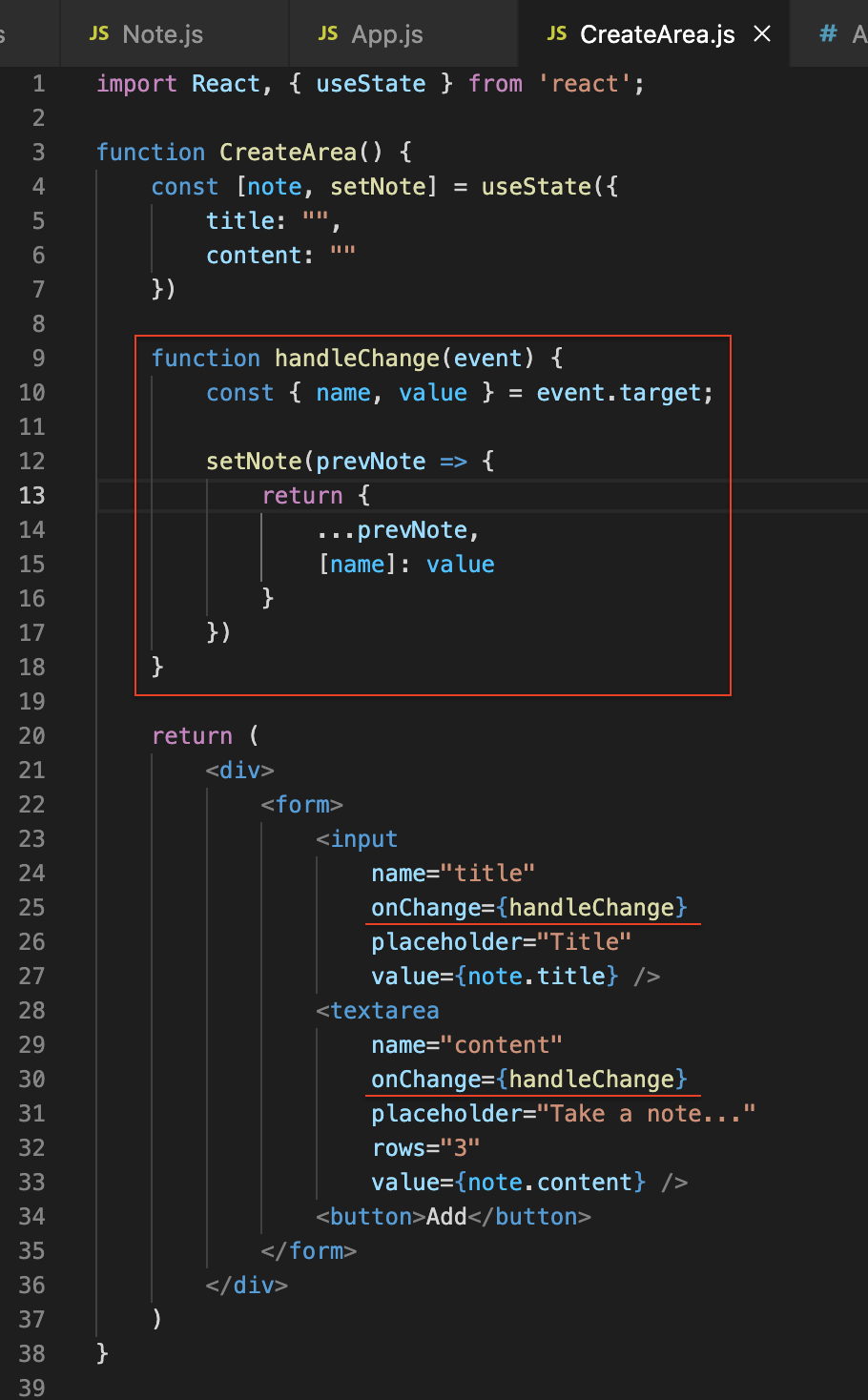
handleChange 함수를 추가한다
input에 내용을 입력하면 저장을 한다.
오브젝트를 return 하는 거라 return { } 로 써줘야 한다.

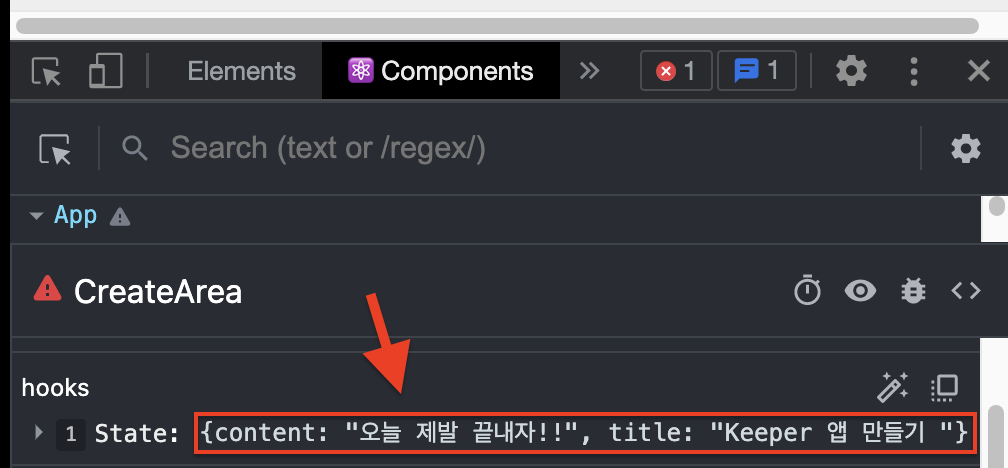
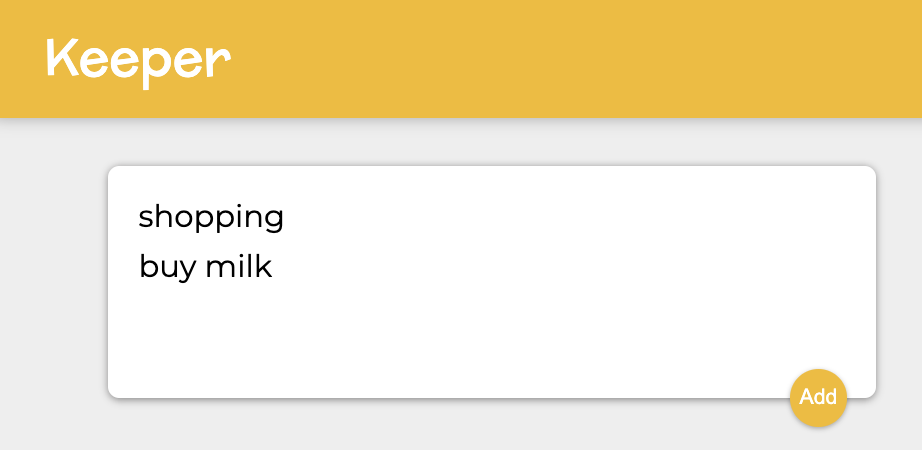
내용을 입력하면

state 안에 내용이 나오면 오케이

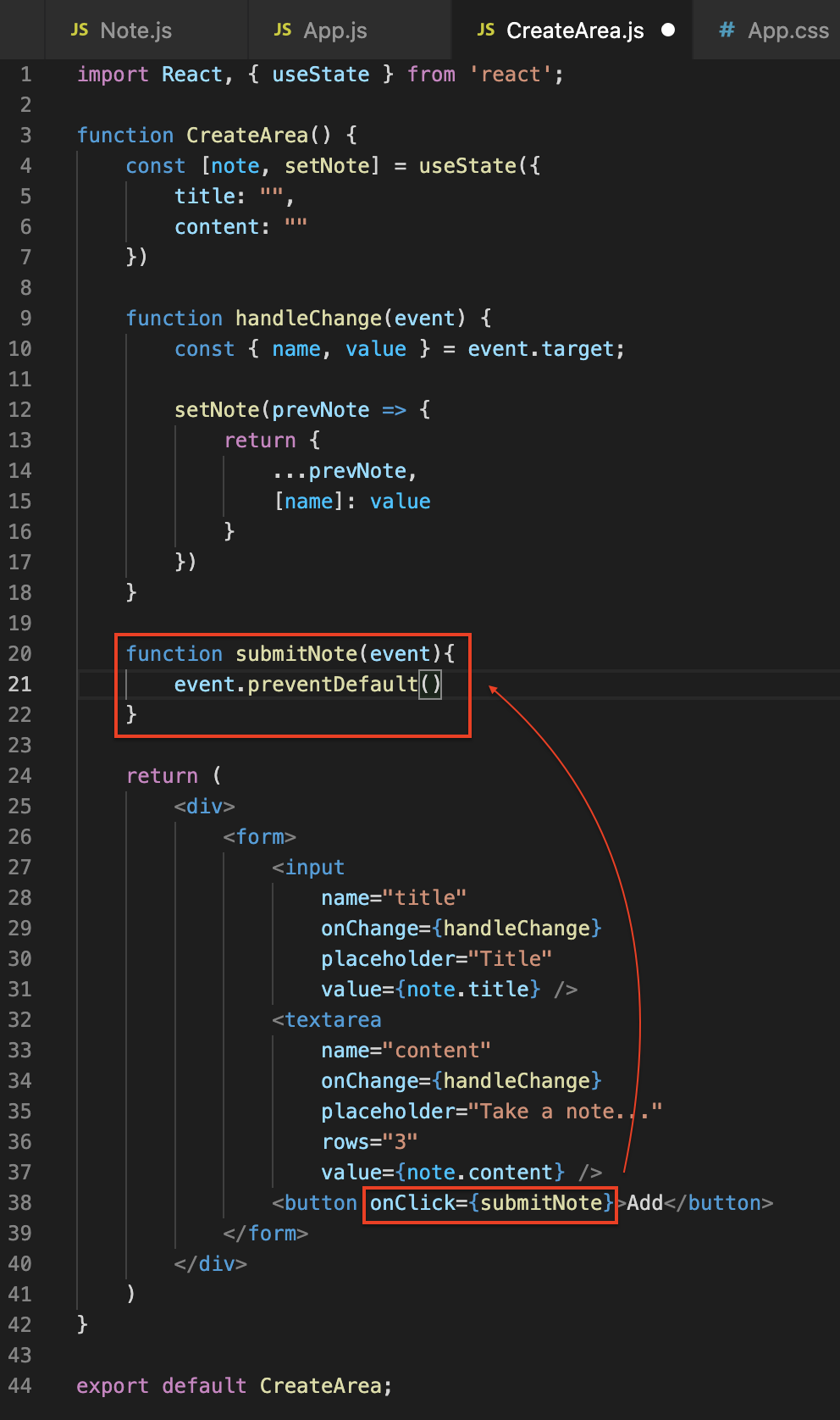
버튼 눌렀을 때 내용이 입력될 수 있도록 해보자.
일단 onClick으로 submitNote 함수가 호출 되도록 한다.
그런데 버튼을 누르면 다시 메세지창이 리셋이 되는데
그 것을 막기 위해 event를 통과시켜 event.preventDefault를 지정해 준다.

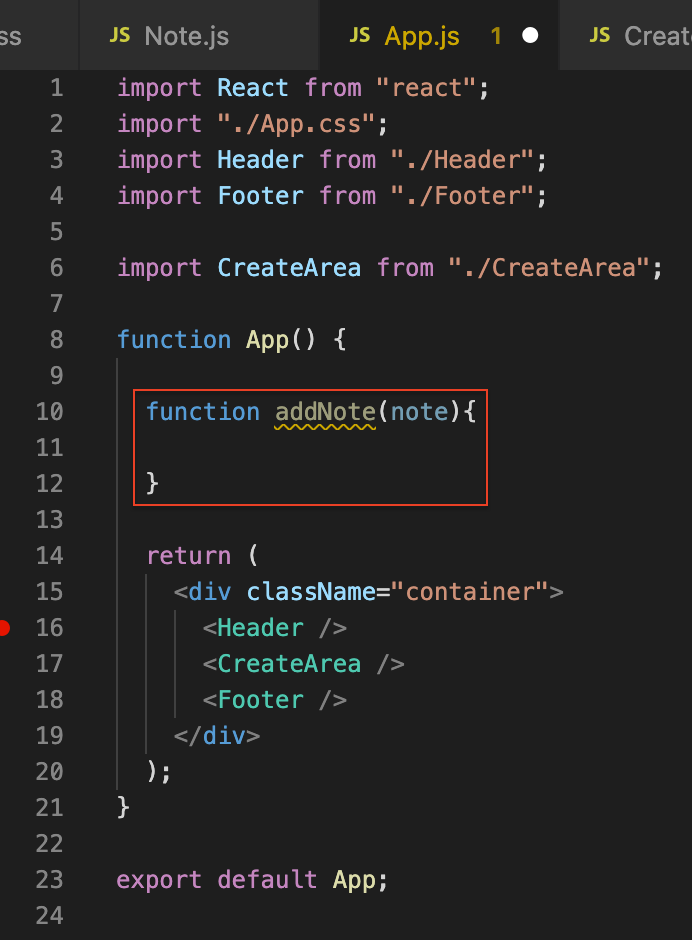
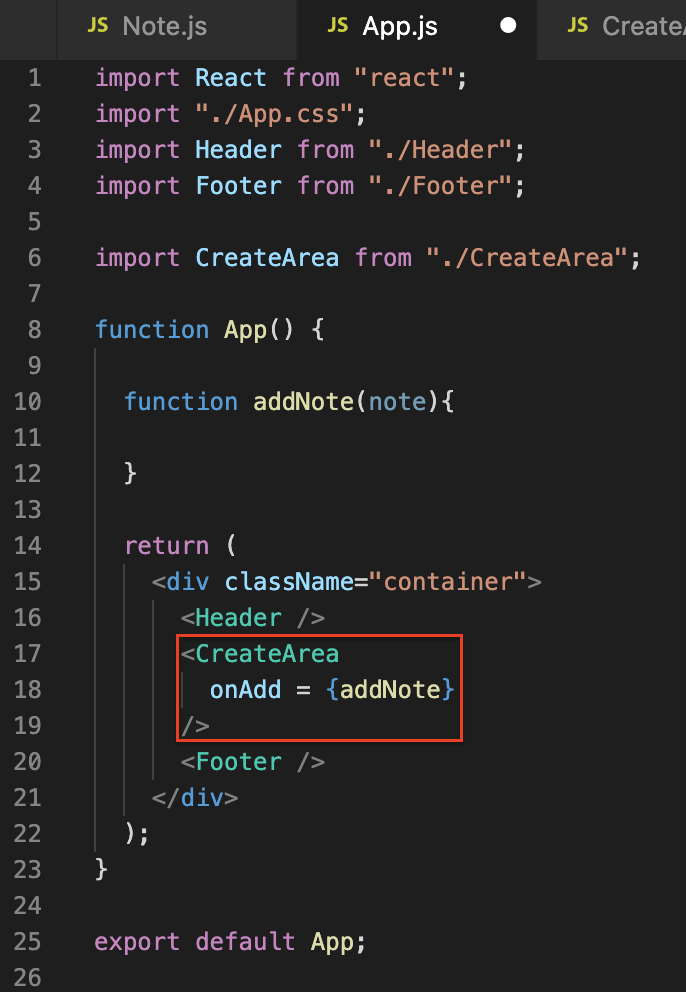
버튼을 누르면 note가 App.js에 가서 note를 받아와 작업을 해본다.

이 note를 받아오려면 addNote를 설정해서 부른다
<CreateArea />

note 보내기

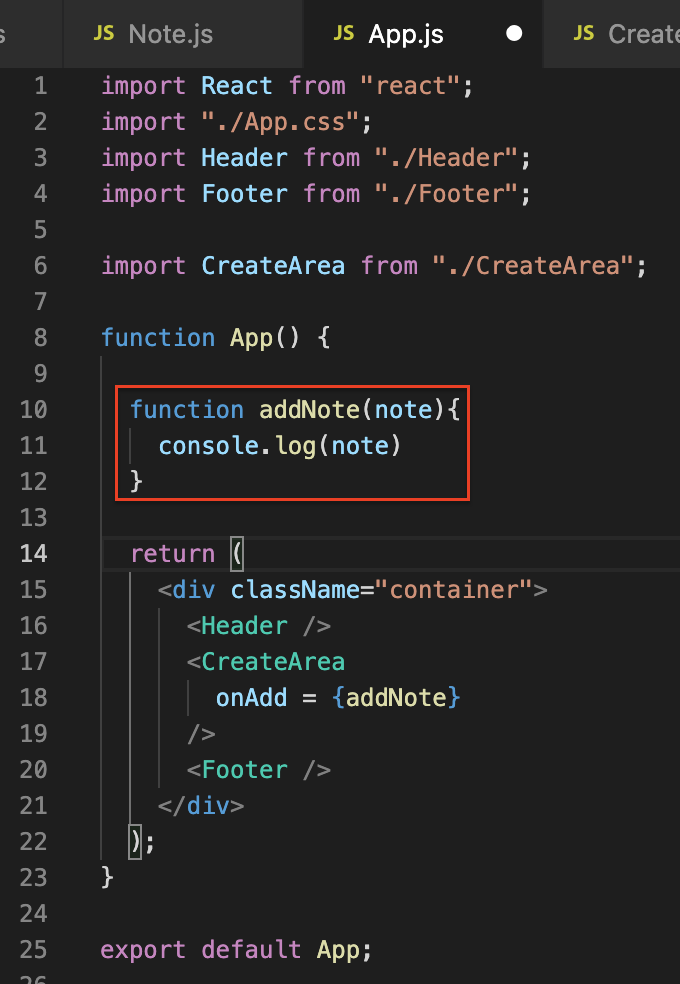
App.js로 잘 들어왔나 확인해 보자.

내용을 입력하고 콘솔을 보면 내용이 나오는 것을 볼 수 있다.


'React > Keeper-app | To-Do-app clone' 카테고리의 다른 글
| [Keeper-App 5] 선택 아이템 지우기 (0) | 2022.04.17 |
|---|---|
| [Keeper-App 4] notes array 만들어 노트 map()으로 돌리기 (0) | 2022.04.17 |
| [To-Do App] 최종 | input 부분 컴포넌트로 빼기 (0) | 2022.04.16 |
| [To-Do App] 아이템 지우기 | (0) | 2022.04.16 |
| [To-Do App] 취소선 긋기 | Component Tree | stateless component (0) | 2022.04.06 |




댓글