Note 컴포넌트에 DELETE 버튼이 있다.
이 버튼을 눌렀을 때

App.js에 id를 받아 delete 함수를 실행 시킬 것이다.

property로 이 deleteNote 함수를 보내준다.

클릭 했을 시 onDelete() 함수가 호출 되도록 한다.

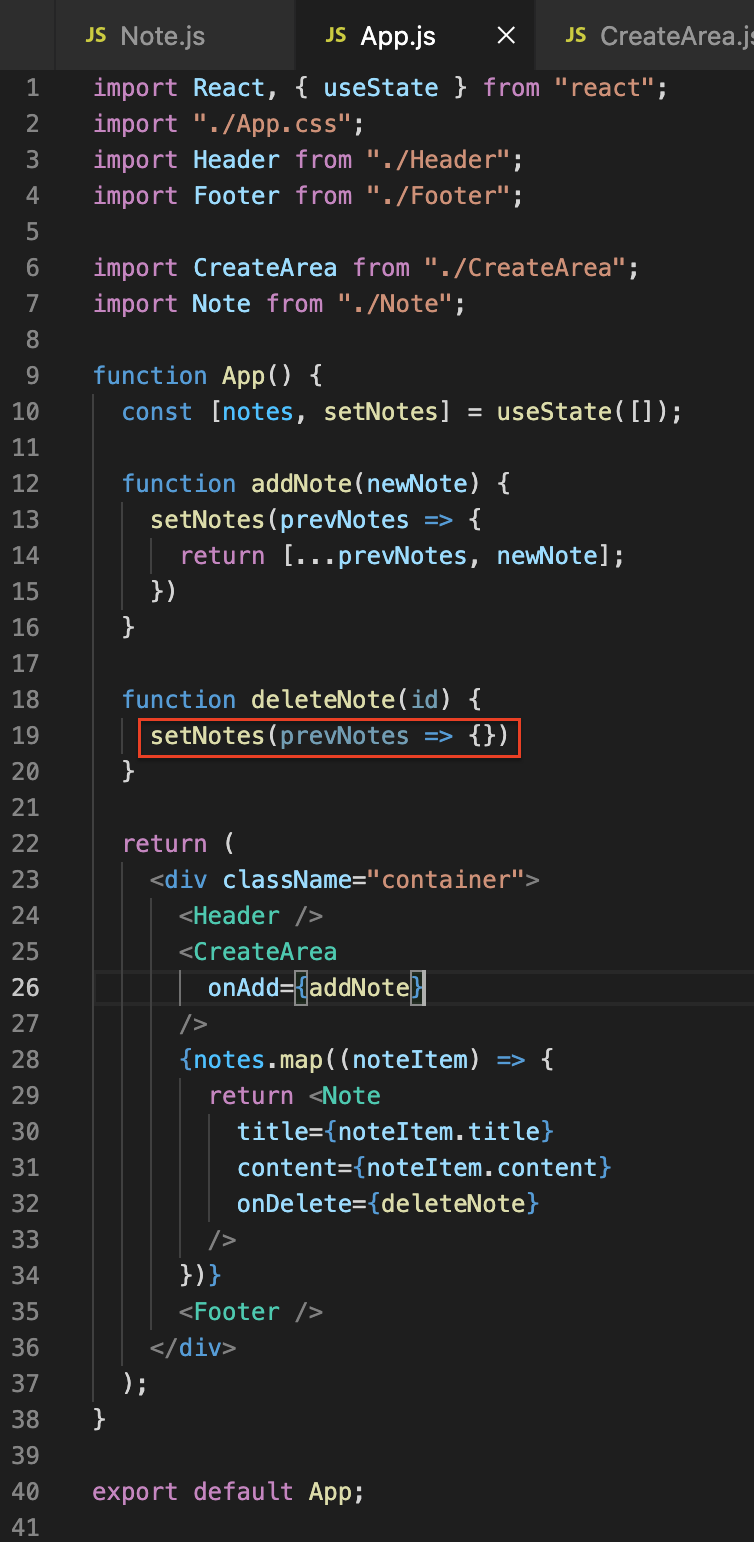
이제는 deleteNote 함수에서 아이템을 삭제하는 작업을 한다.
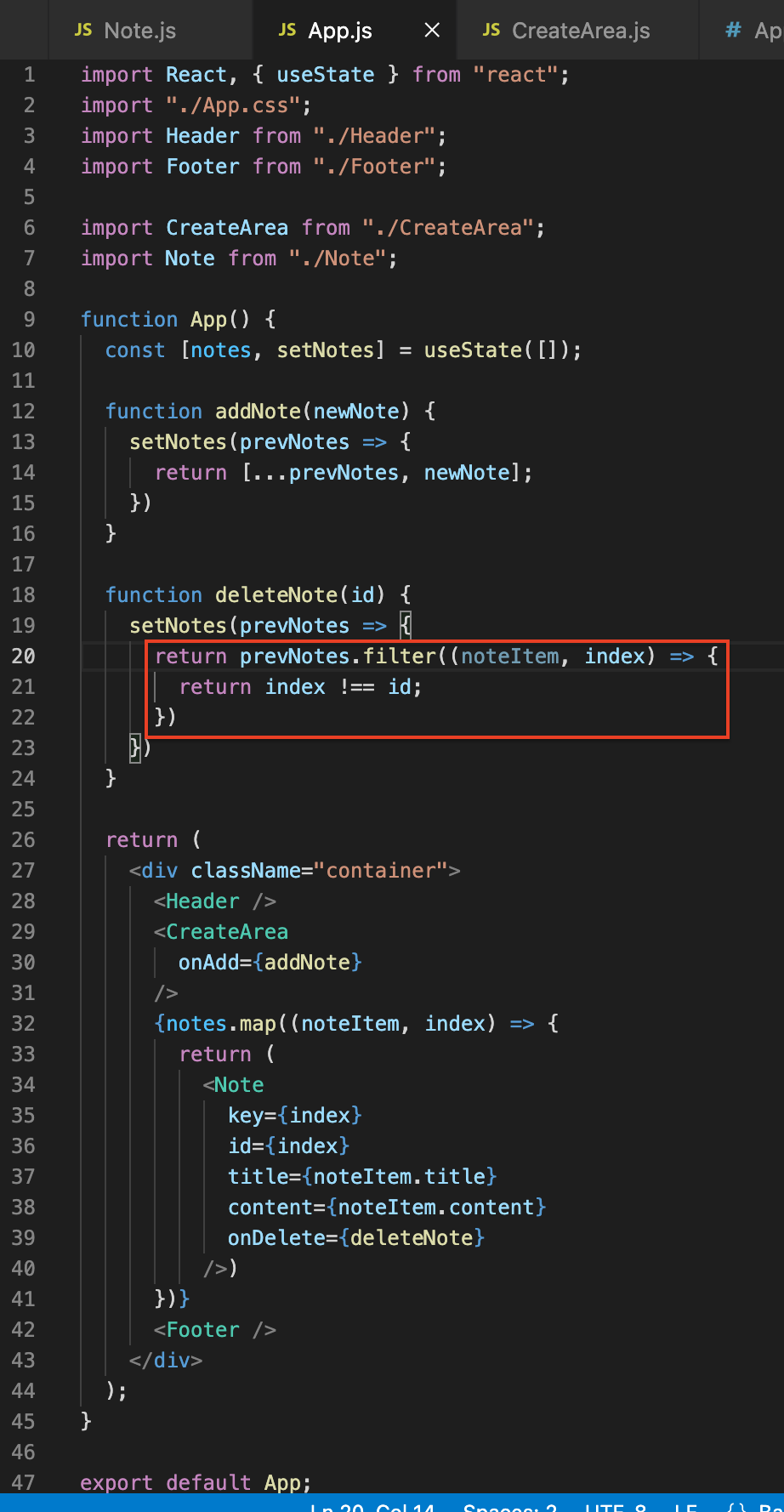
이미 가지고 있는 노트들(prevNotes)들 중에서
보내준 id에 해당하는 아이템을 뺀다.
그리고 나머지 prevNotes들을 다시 정렬한다.

filter를 사용하여 id에 해당하는 index를 제외한
나머지 아이템들을 array에 다시 정렬하라고 하였다.
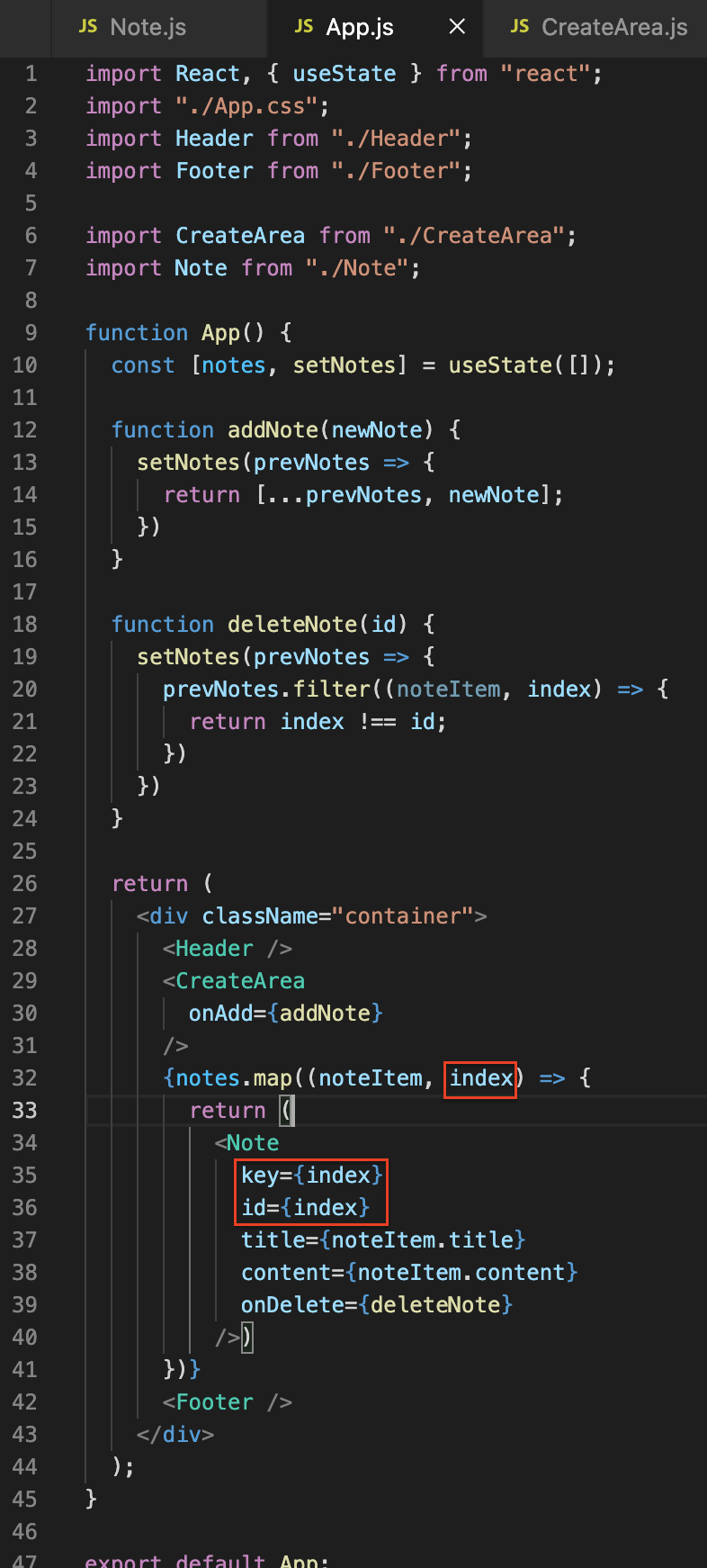
하지만 아직 <Note />에 id가 설정되어 있지 않다.

<Note />에 id를 설정해 주자.

Note 컴포넌트에 가서
클릭된 아이템의 id를 deleteNote()함수에 패스 시켜준다.

잘 작동하는지 확인하자.

DELETE 버튼을 눌렀을 때 잘 작동하는 것을 알 수 있다.

'React > Keeper-app | To-Do-app clone' 카테고리의 다른 글
| [Keeper-app 6] Material icon입력과 에니메이션 (0) | 2022.04.18 |
|---|---|
| [Keeper-App 4] notes array 만들어 노트 map()으로 돌리기 (0) | 2022.04.17 |
| [Keeper-App 3] CreateArea 컴포넌트 만들기 (0) | 2022.04.17 |
| [To-Do App] 최종 | input 부분 컴포넌트로 빼기 (0) | 2022.04.16 |
| [To-Do App] 아이템 지우기 | (0) | 2022.04.16 |




댓글