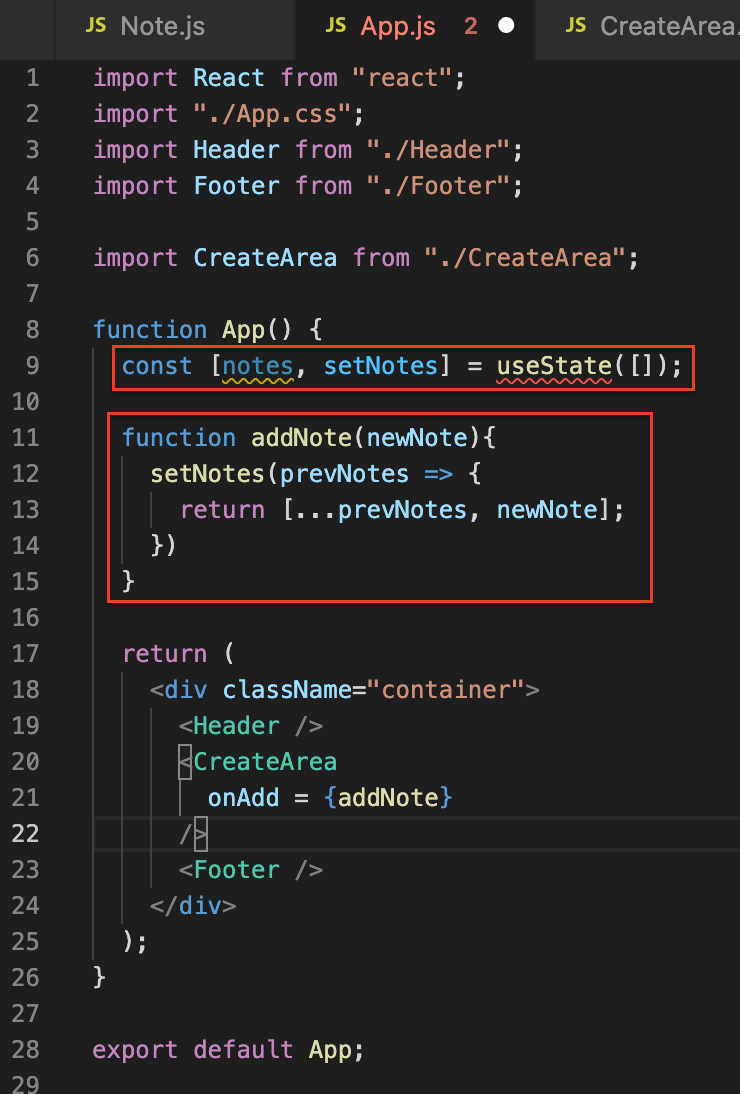
이제는 들어오는 note들을 담을 state를 만들어 보자.
notes들을 담을 useState를 설정한 후
버튼 클릭 되었을 때 note가 addNote함수로 들어오면
array 안에 쌓이도록 작업한다.

array에 있는 아이템을 map()으로 돌린다.

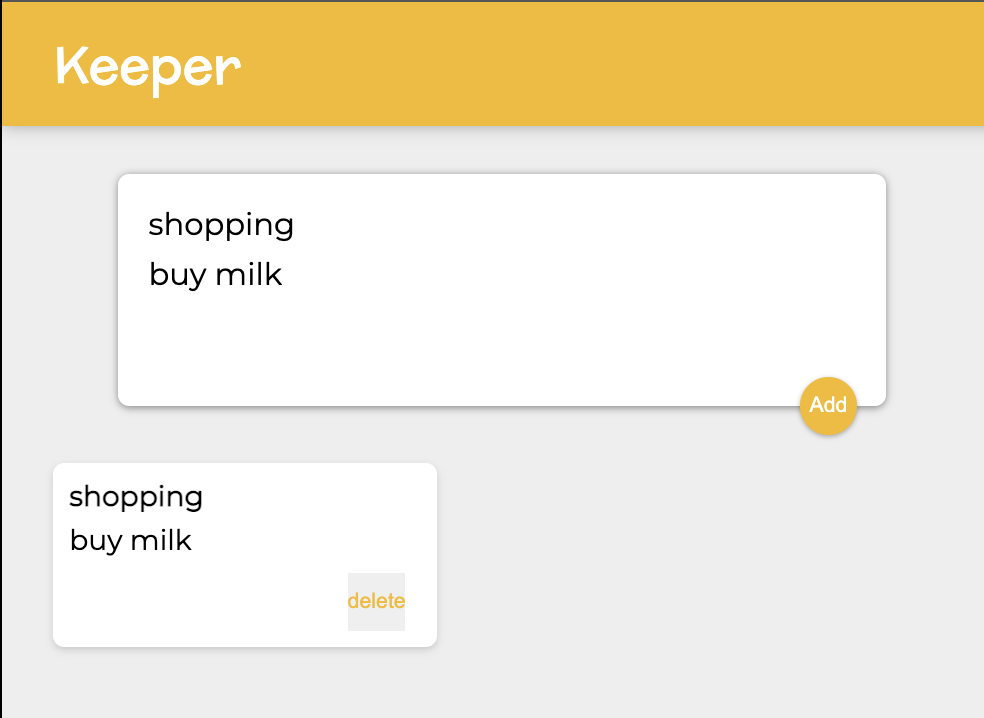
입력한 내용이 잘 나오는 것을 볼 수 있다.
하지만 입력한 내용이 사라지지 않고 있다.

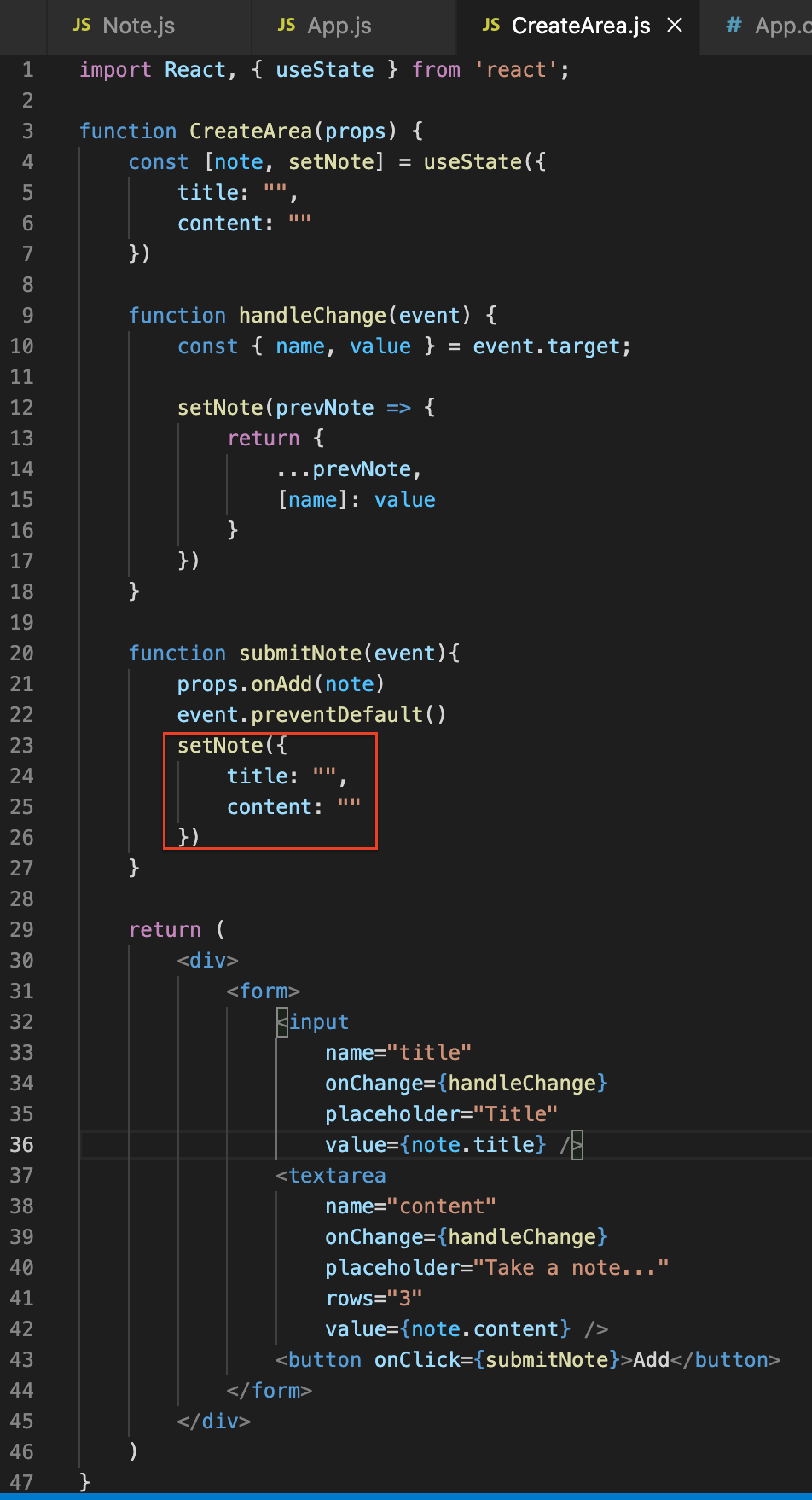
내용 입력 후 버튼 눌렀을 때
note가 다시 리셋 되도록 한다.

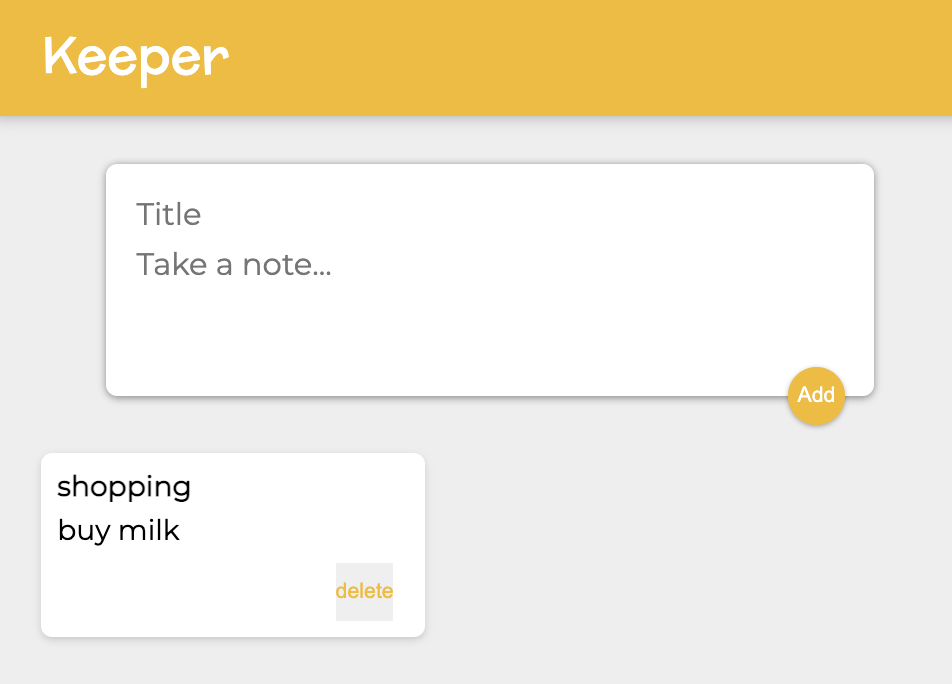
내용 입력 후 자동으로 내용이 없어지는 것을 볼 수 있다.

'React > Keeper-app | To-Do-app clone' 카테고리의 다른 글
| [Keeper-app 6] Material icon입력과 에니메이션 (0) | 2022.04.18 |
|---|---|
| [Keeper-App 5] 선택 아이템 지우기 (0) | 2022.04.17 |
| [Keeper-App 3] CreateArea 컴포넌트 만들기 (0) | 2022.04.17 |
| [To-Do App] 최종 | input 부분 컴포넌트로 빼기 (0) | 2022.04.16 |
| [To-Do App] 아이템 지우기 | (0) | 2022.04.16 |




댓글