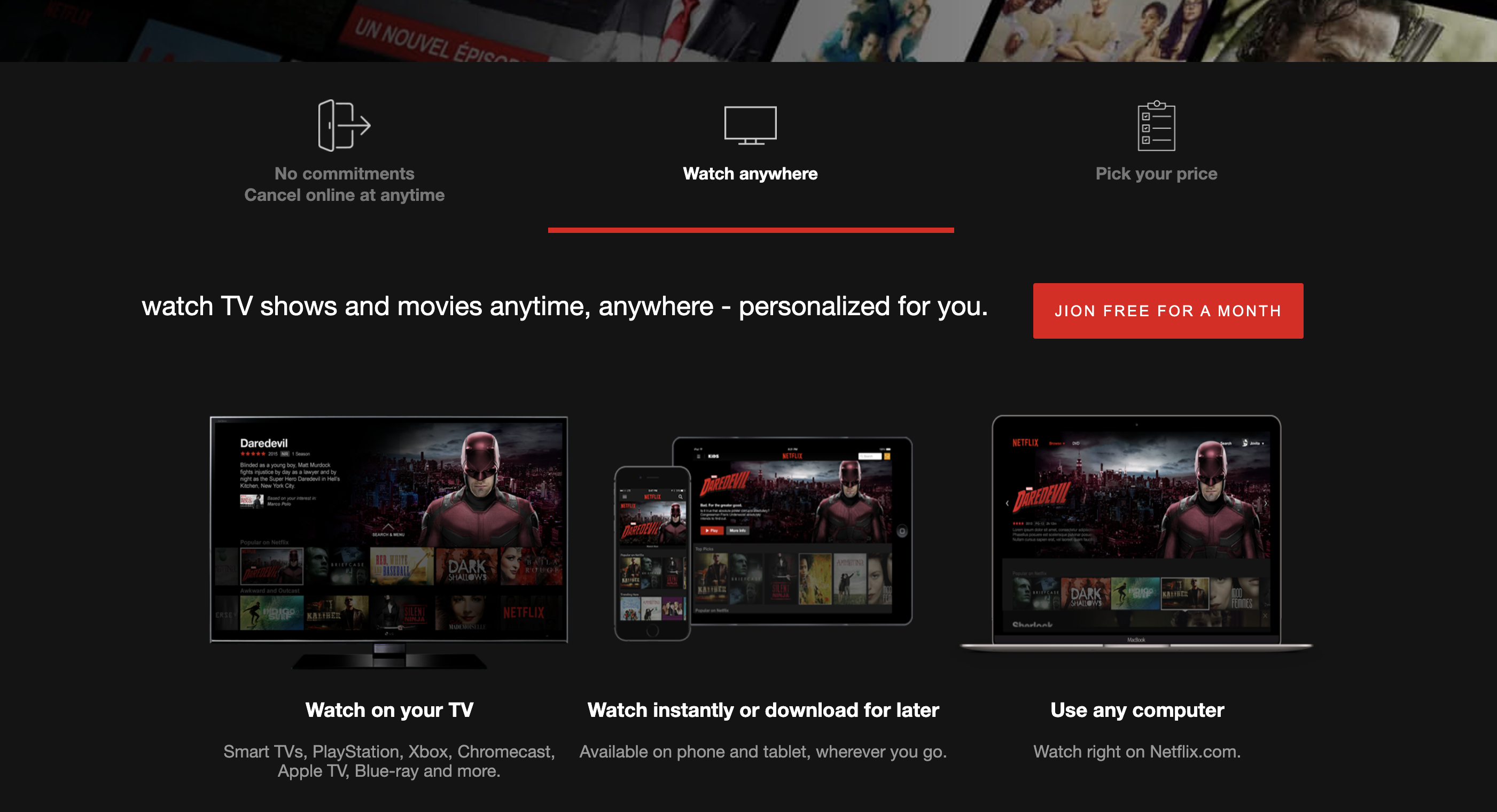
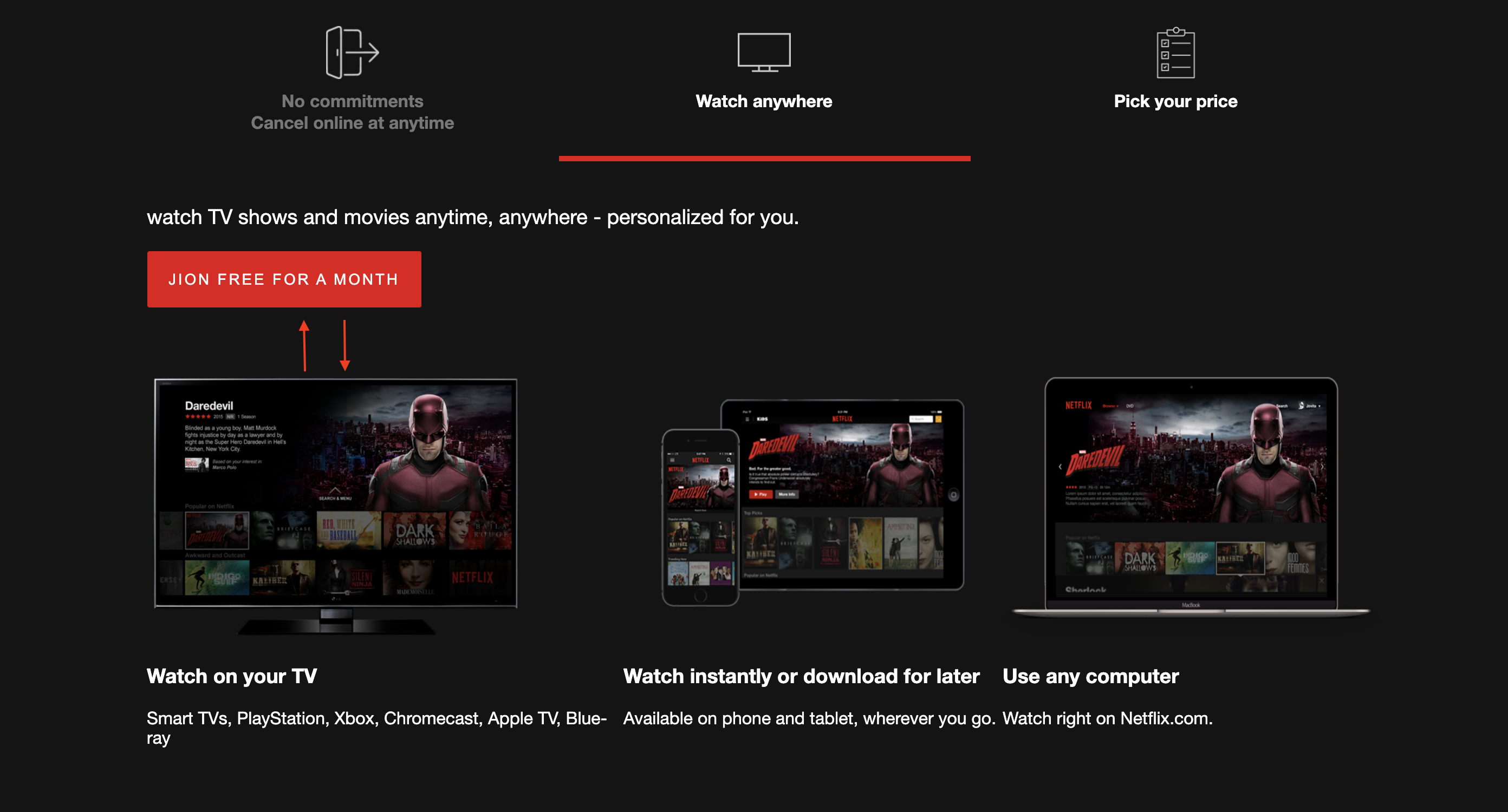
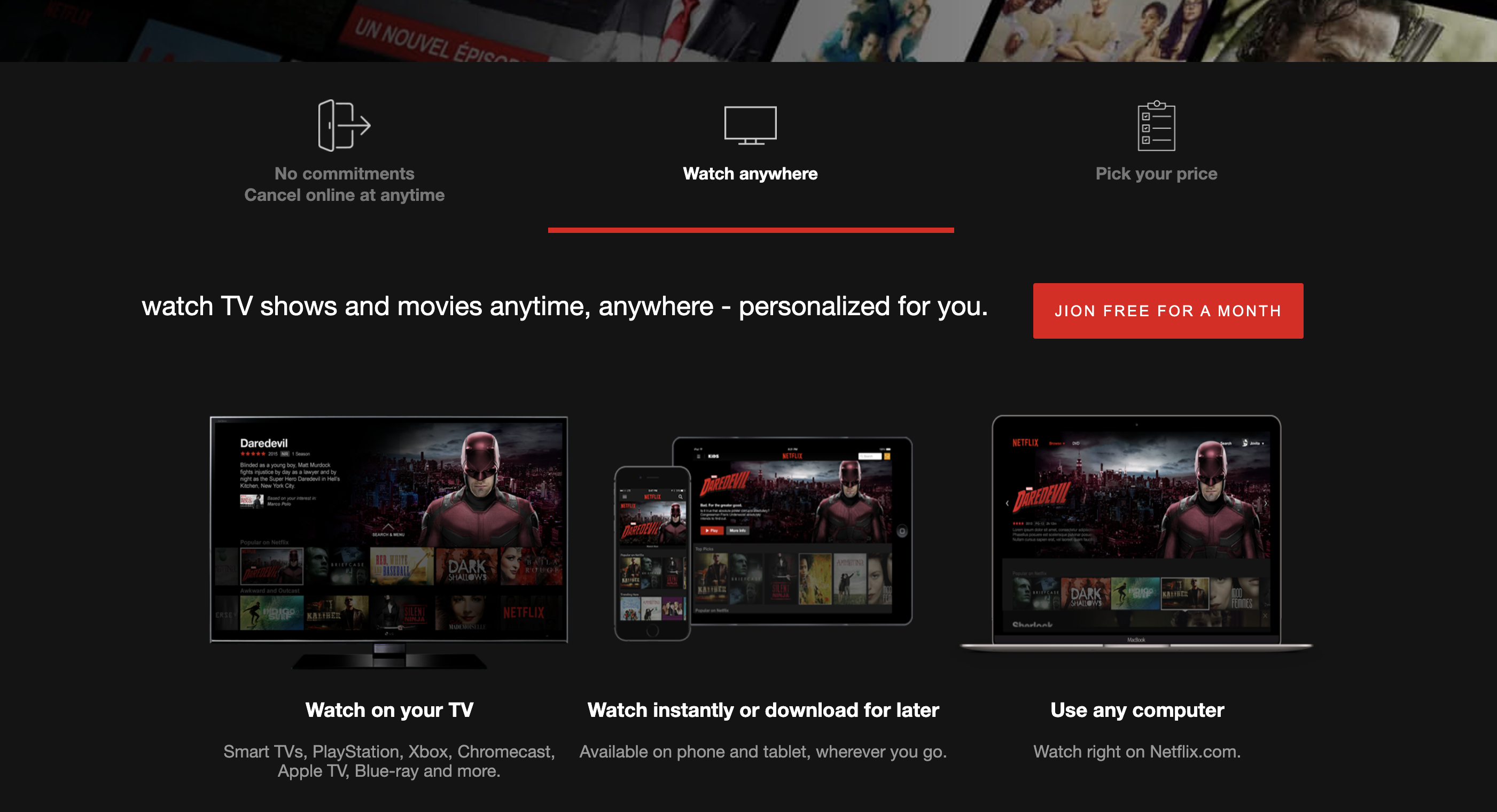
결과 미리보기


1 예시로 적어둔 기본 문구를 삭제하고

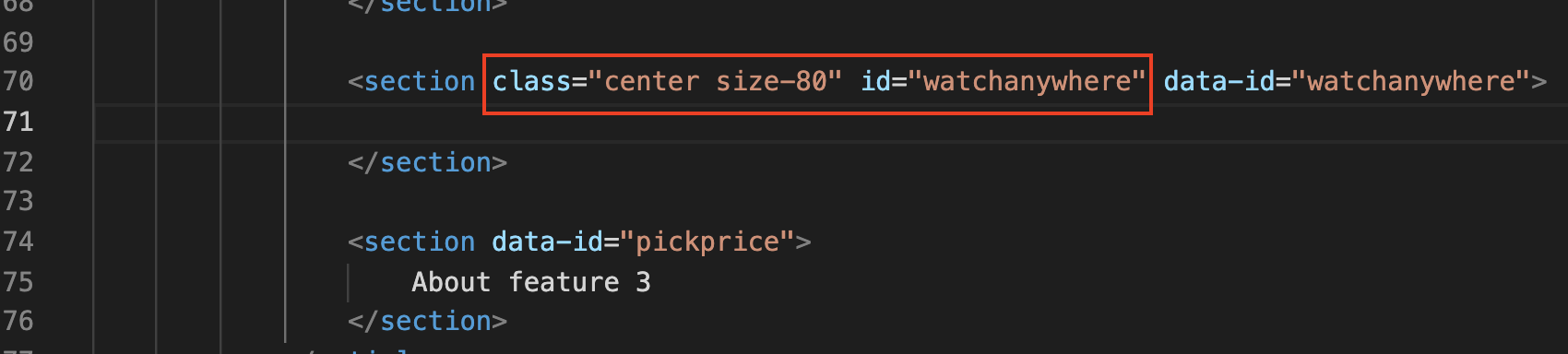
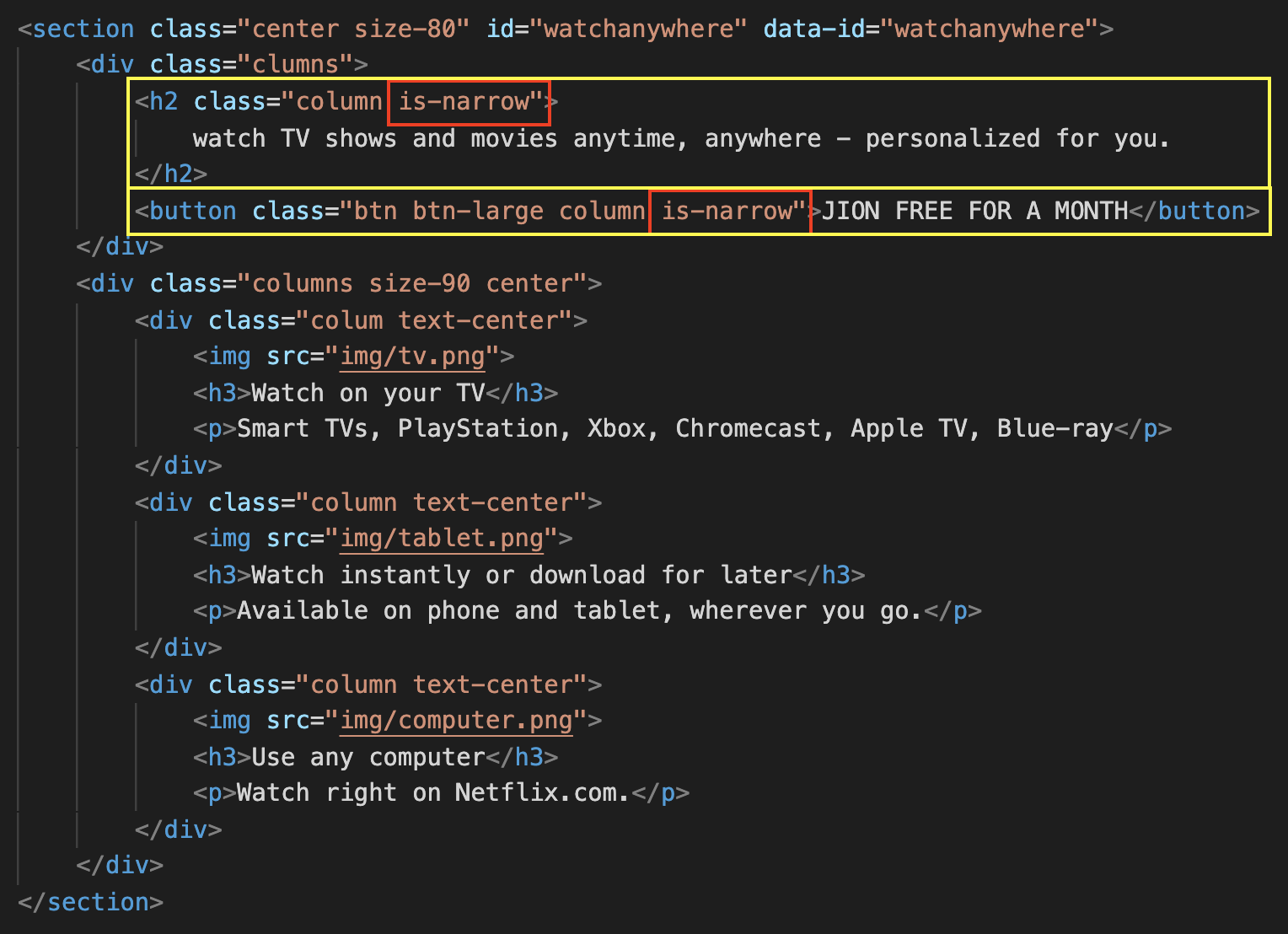
2 section에 클래스 추가 하기

3 위 column에 내용 넣기

(중간 결과물)

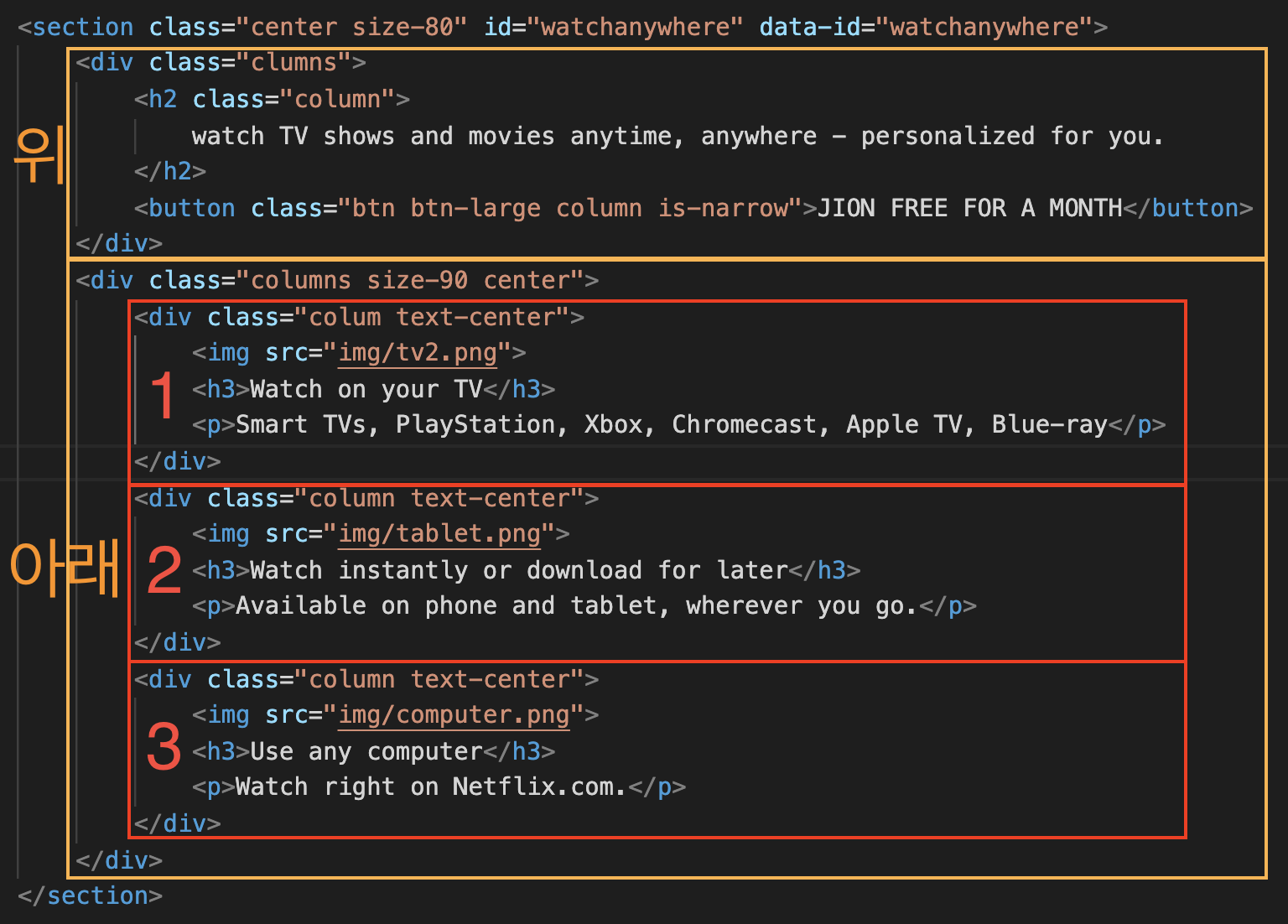
4 아래 columns 에 내용 넣기

<div class="columns size-90 center">
<div class="colum text-center">
<img src="img/tv2.png">
<h3>Watch on your TV</h3>
<p>Smart TVs, PlayStation, Xbox, Chromecast, Apple TV, Blue-ray</p>
</div>
<div class="column text-center">
<img src="img/tablet.png">
<h3>Watch instantly or download for later</h3>
<p>Available on phone and tablet, wherever you go.</p>
</div>
<div class="column text-center">
<img src="img/computer.png">
<h3>Use any computer</h3>
<p>Watch right on Netflix.com.</p>
</div>
</div>
(중간 결과물)

5 위 culumn에 있는 글자, 패딩, 마진 사이즈 조절하기
watchanywhere 섹션 h2글자 효과 주기

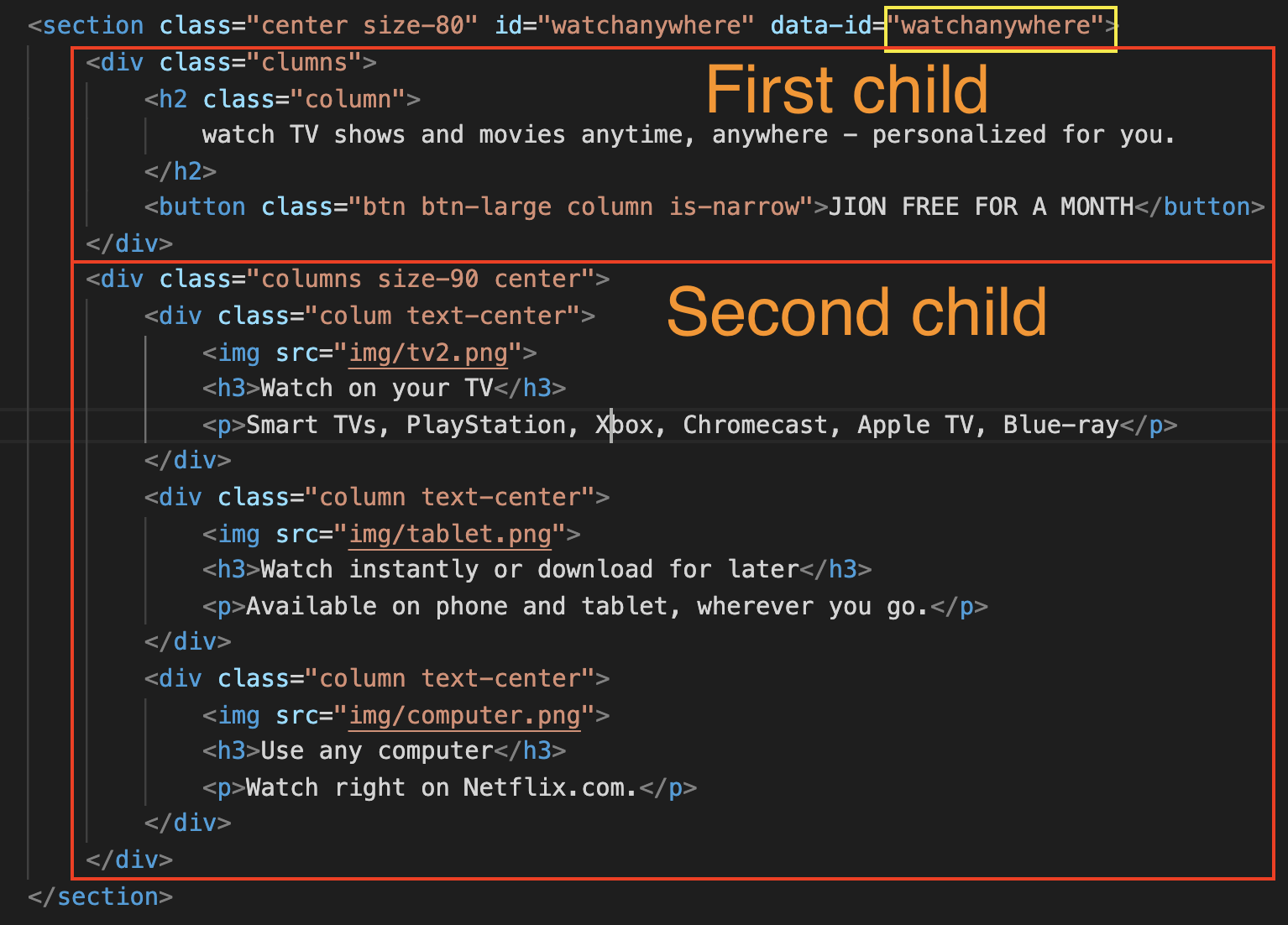
6 위 column과 아래 column 공간 띄우기
위 column의 아래 부분에 마진 주기


(중간 결과물)

7 JOIN FREE FOR A MONTH 버튼 옆으로 옮기기
h2에도 class에 is-narrow 추가해주기 (위에서 추가 했어야 했는데..)

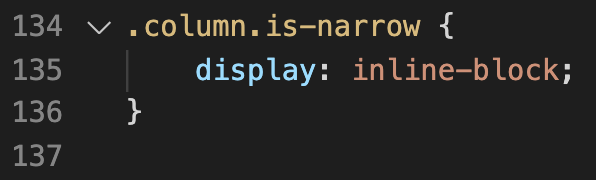
css에서 버튼 가로로 배치하기

8 아래 column 맨 아랫 줄 글자 색 회색으로 바꾸기

(중간 결과물)

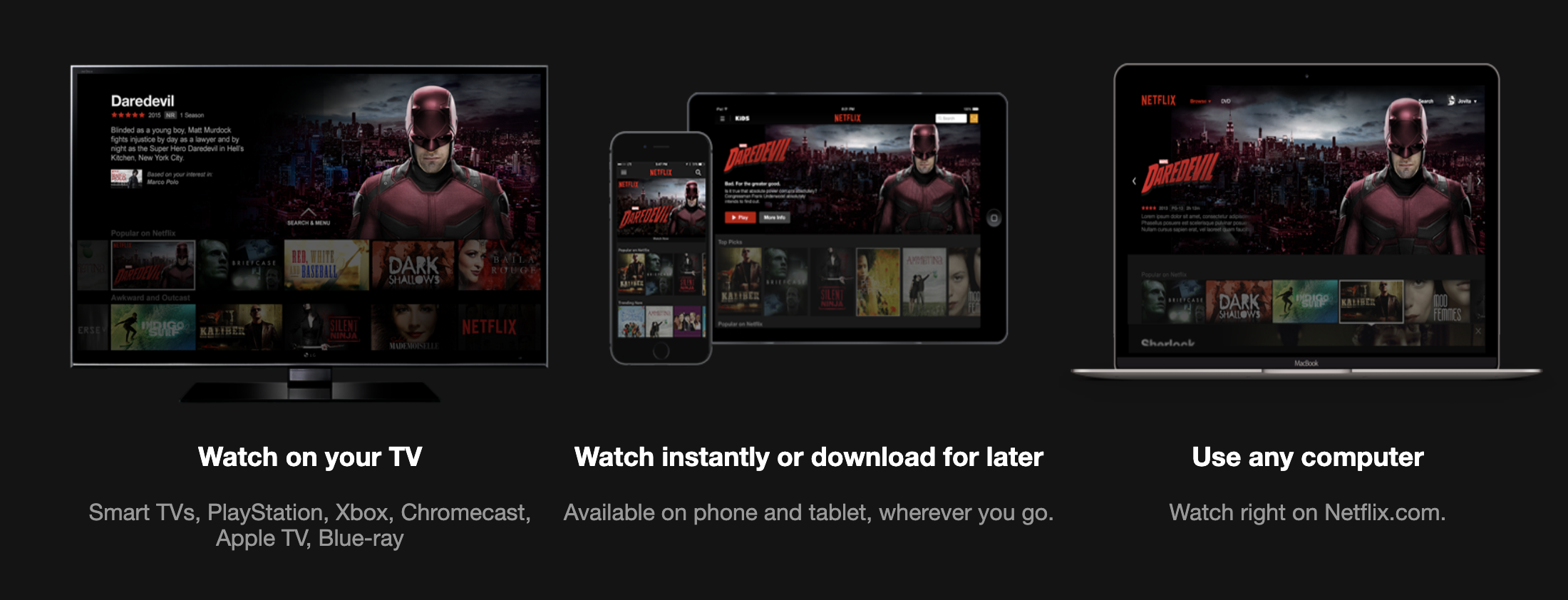
9 아래 column 글자 가운데 정렬

10 아래 column 세 사진 간격 조절

(중간 결과물)

결과물

'Clone Coding > Netflix' 카테고리의 다른 글
| 13 끝. Footer 입력하기 (0) | 2021.06.12 |
|---|---|
| 12 세 번째 섹션 탭 클릭시 글자,버튼,표 나오게 하기 (0) | 2021.06.11 |
| 10 첫번째 섹션탭 클릭시 문구,버튼,사진 보이게 하기 (0) | 2021.06.08 |
| 9 섹션 탭 클릭시 빨간줄 보이고, 해당 탭 아래 내용 나오게하기 (0) | 2021.06.06 |
| 8 3개의 Features와 flex box 만들기-No commitments Cancel online at anytime, watch anywhere, Pick your price (0) | 2021.06.06 |




댓글