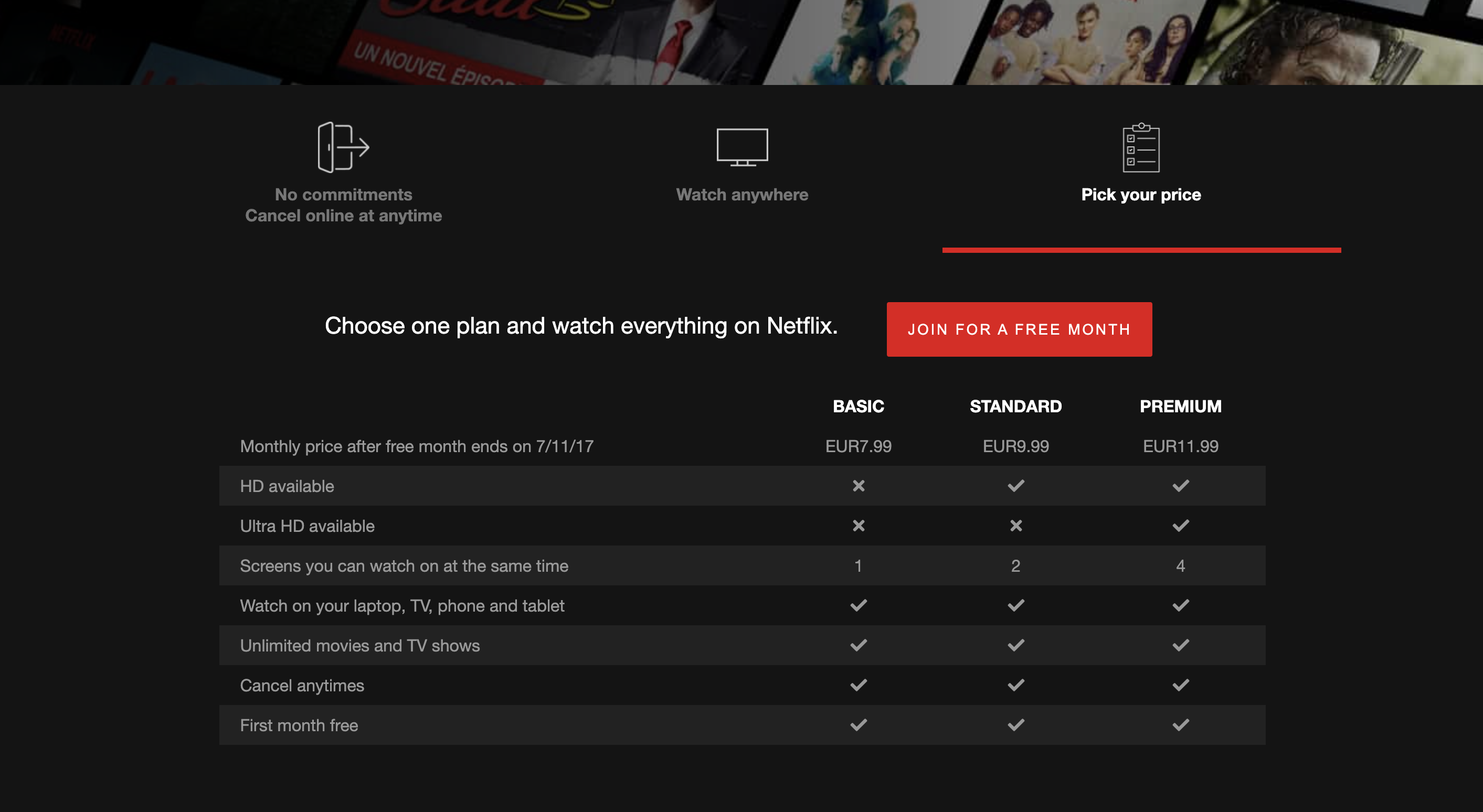
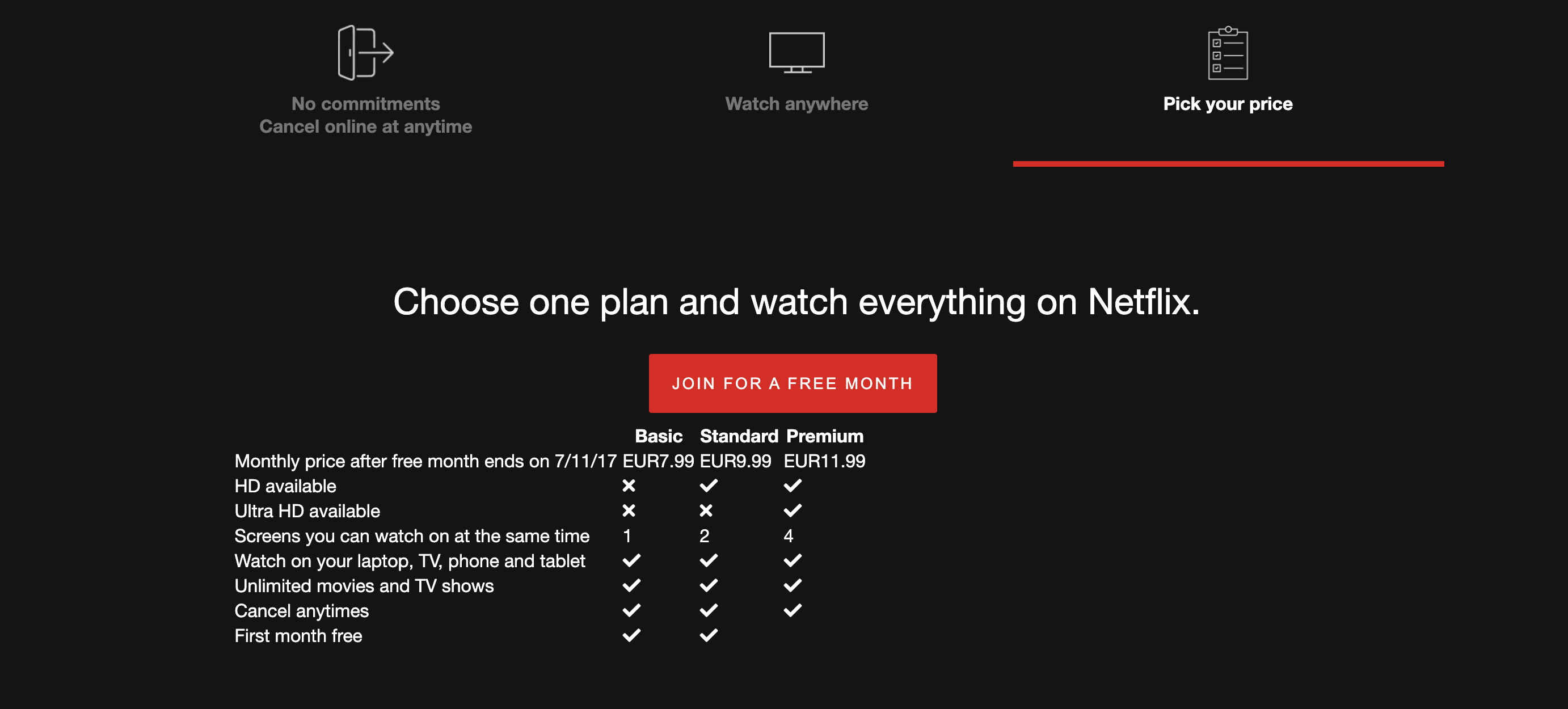
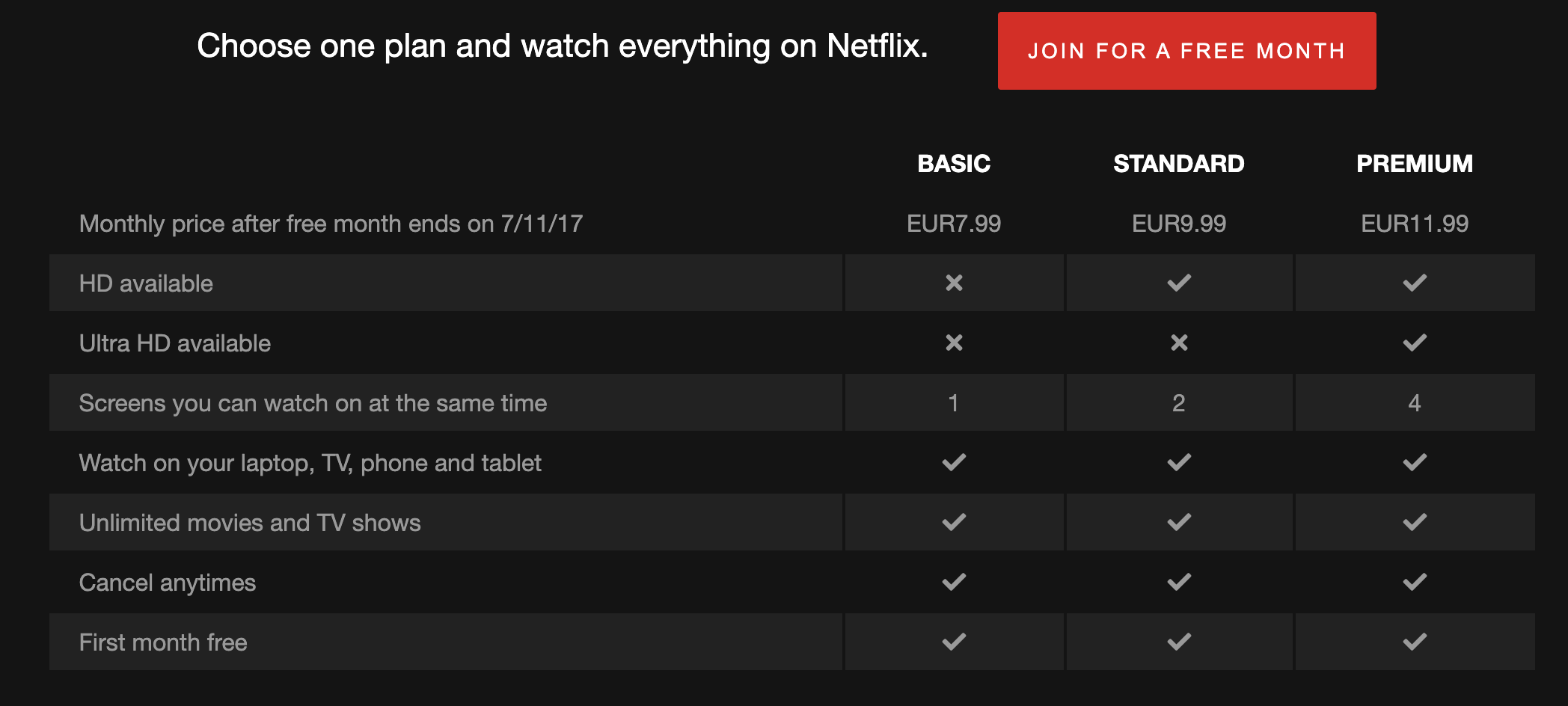
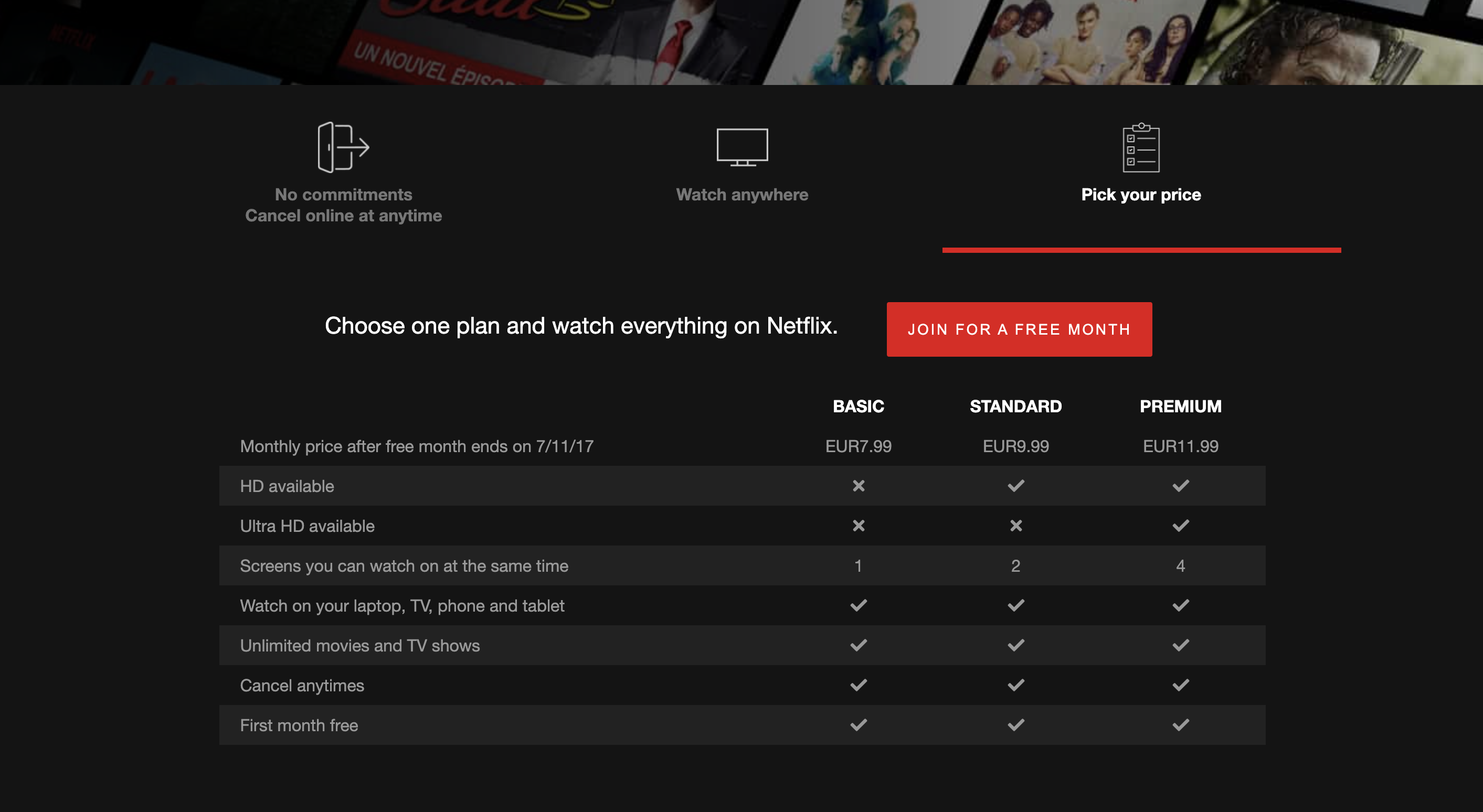
결과 미리보기

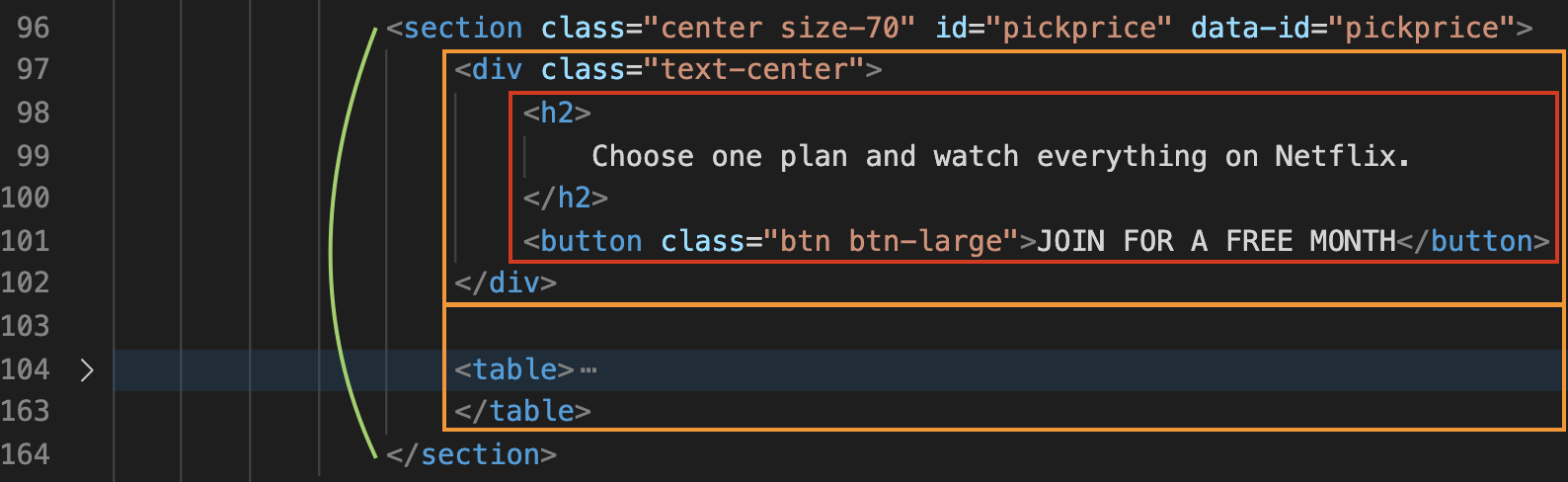
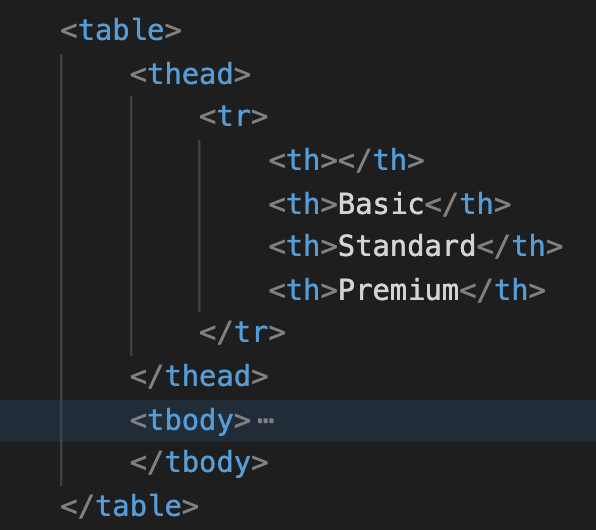
section을 만들고 위는 div, 아래는 table을 만든다.

div에 내용을 넣는다.

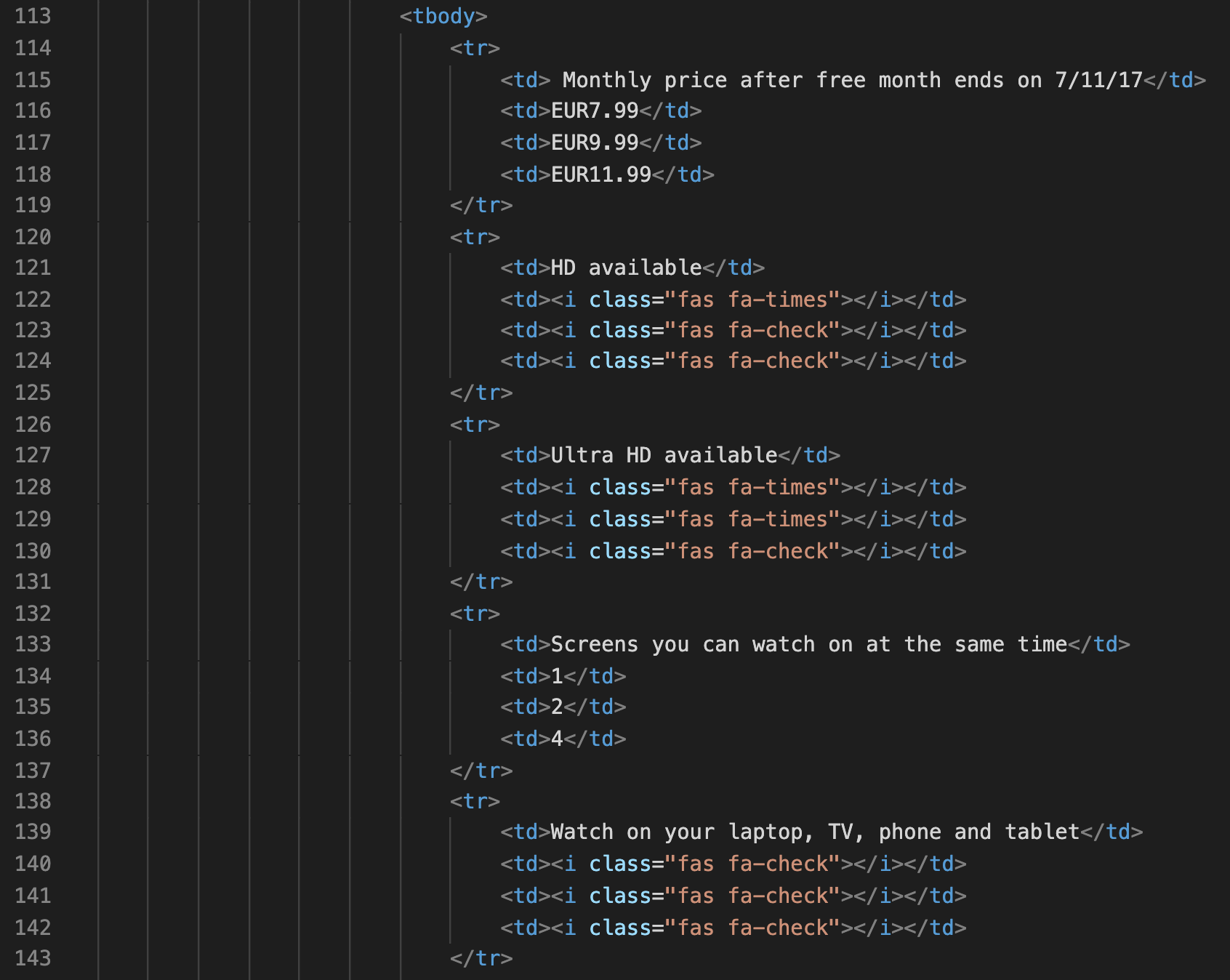
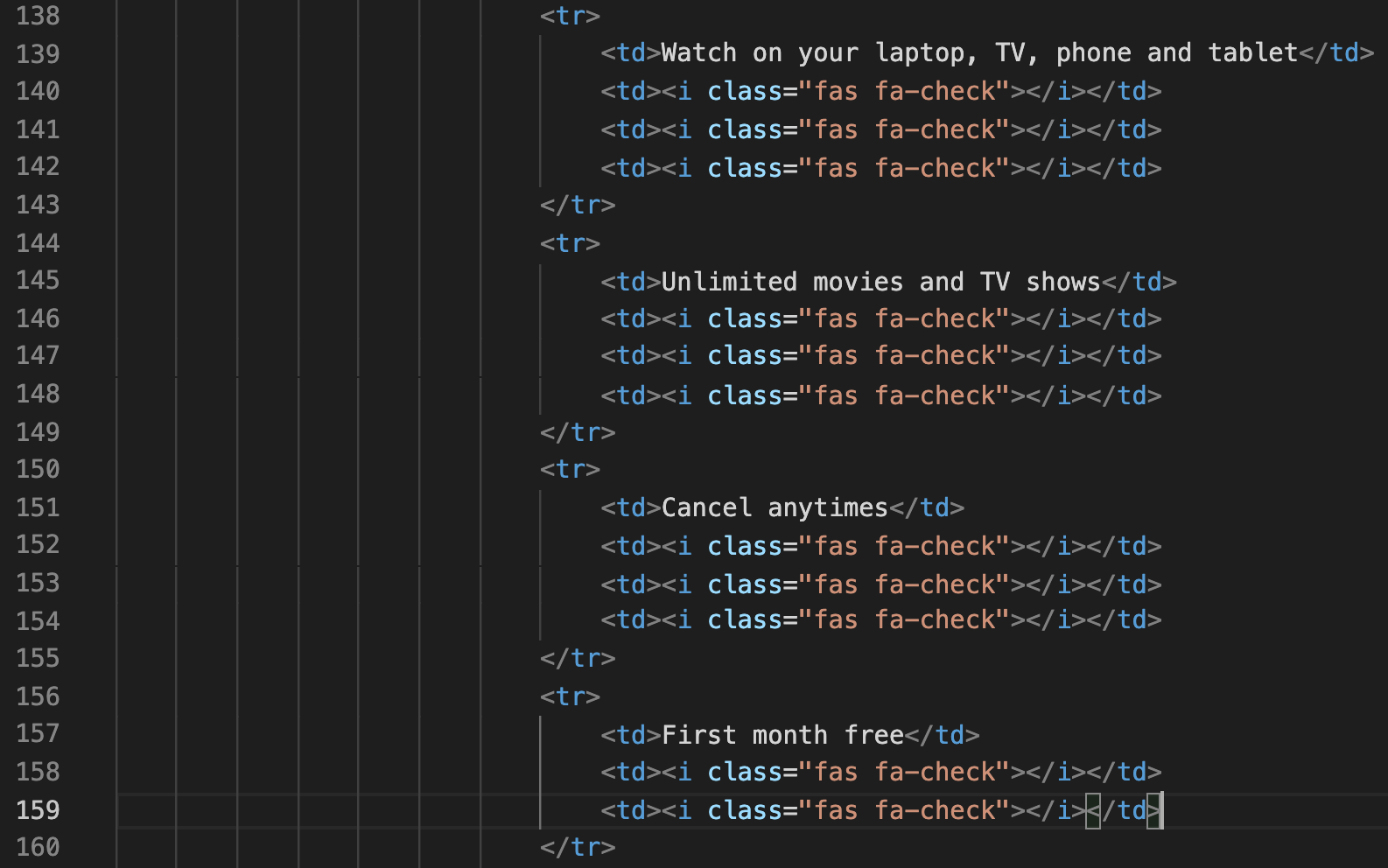
table에 내용을 넣는다.
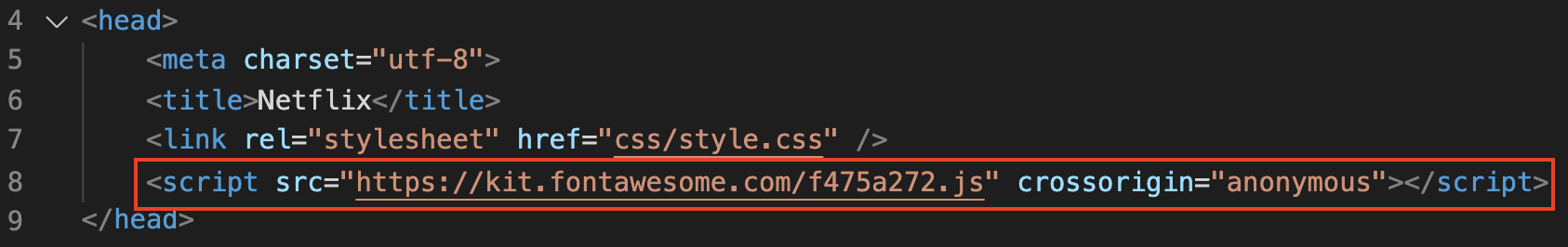
아이콘은 https://fontawesome.com/에서 무료 가입하고 무료 아이콘을 내 프로젝트와 연결해 사용한다.
가입하면 kit 주소를 주는데 head에 붙여넣기를 한다.

그리고서 원하는 아이콘을 검색하고 주소를 복사하여 테이블에 붙여넣기 한다.
테이블 헤드 내용 넣기

테이블 바디 내용 넣기


(중간 결과물)

CSS로 디자인 편집하기


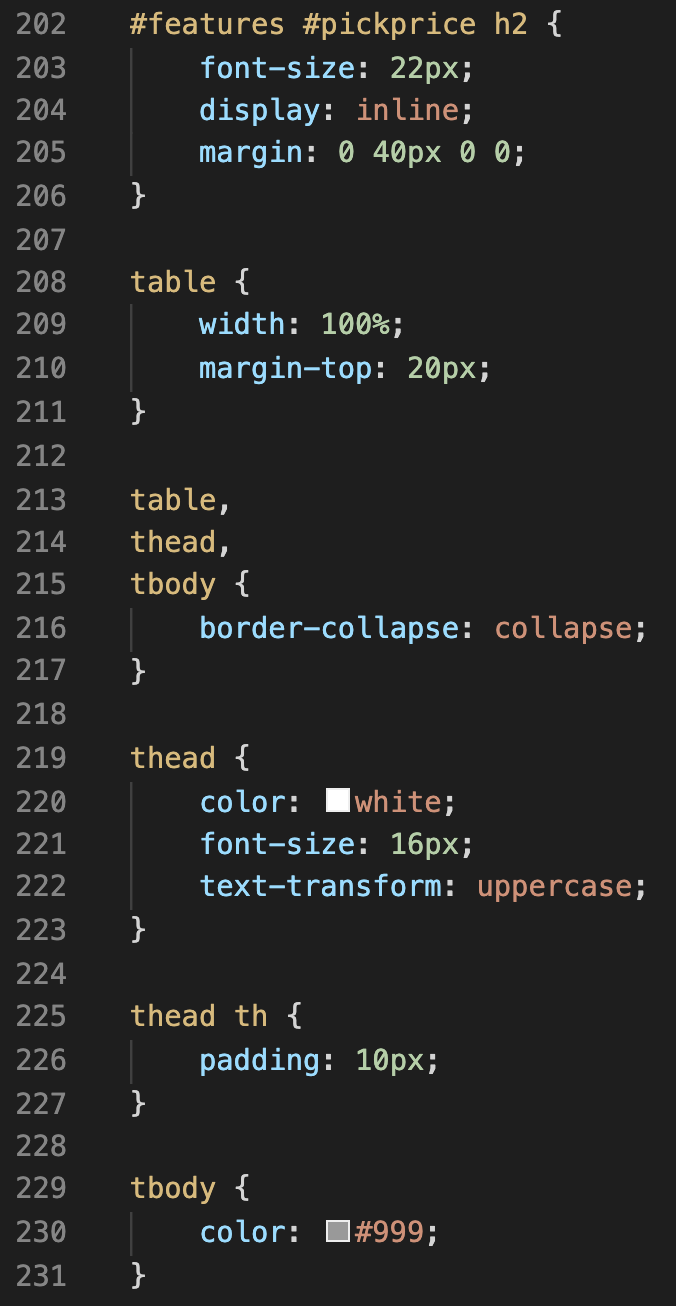
head 편집
#features #pickprice h2 {
font-size: 22px;
display: inline; <-버튼 옆으로 옮기기
margin: 0 40px 0 0; <-여백 설정
}
table { <--표 사이즈 편집
width: 100%;
margin-top: 20px;
}

table,
thead,
tbody {
border-collapse: collapse;
} <--옆 칸막이 검은 줄 없어졌음. 셀 사이에 여백 없음. 아래 설명

table head 편집
thead {
color: white;
font-size: 16px;
text-transform: uppercase; <-대문자
}
thead th {
padding: 10px;
}
tbody {
color: #999;
}
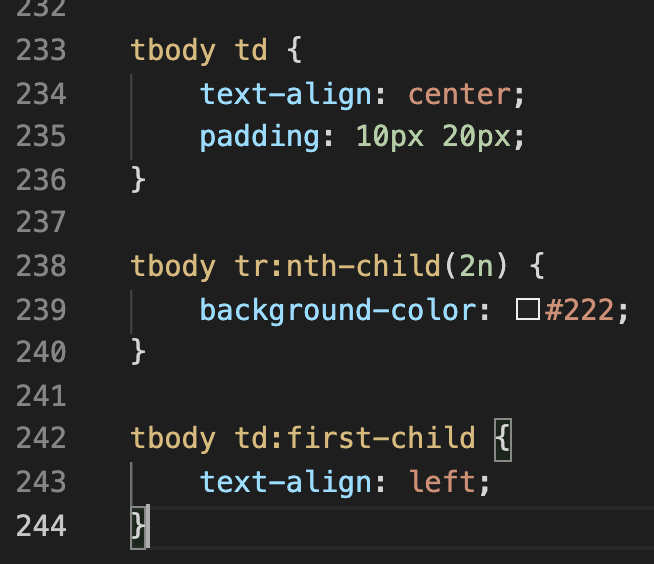
table body 편집
tbody td {
text-align: center;
padding: 10px 20px;
}
tbody tr:nth-child(2n) {
background-color: #222;
} <-매 2번째 줄 색 회색으로 바꾸기
tbody td:first-child {
text-align: left;
} <--첫 번째 위아래줄 왼쪽 정렬
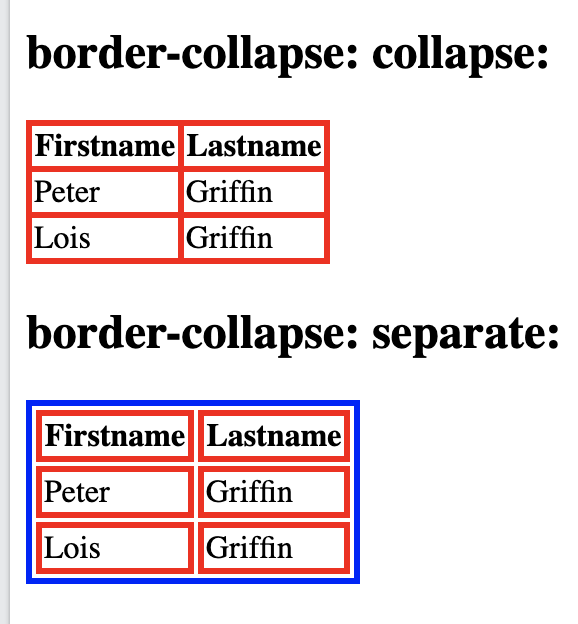
border-collapse: collapse 뜻
border-collapse: collapse: 셀 사이에 공간이 없다
border-collapse: separate: 셀 사이에 공간이 있다.

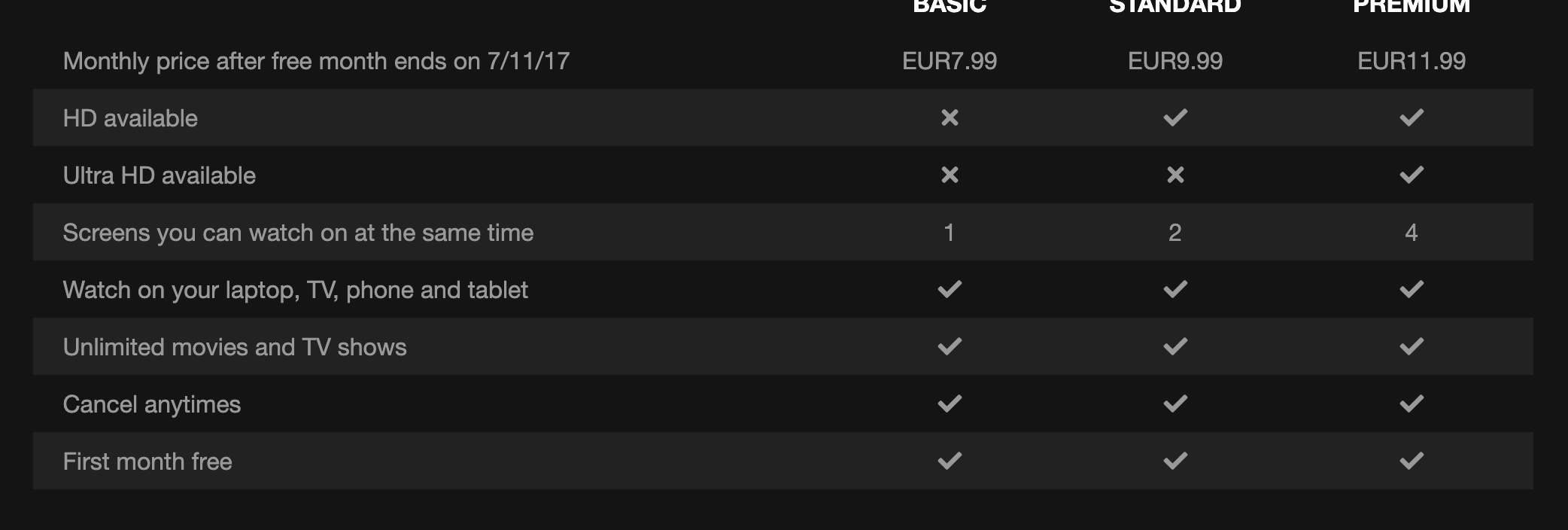
결과물

'Clone Coding > Netflix' 카테고리의 다른 글
| 13 끝. Footer 입력하기 (0) | 2021.06.12 |
|---|---|
| 11 탭 클릭시 해당 문구, 버튼, 사진 보이게 하기 (0) | 2021.06.08 |
| 10 첫번째 섹션탭 클릭시 문구,버튼,사진 보이게 하기 (0) | 2021.06.08 |
| 9 섹션 탭 클릭시 빨간줄 보이고, 해당 탭 아래 내용 나오게하기 (0) | 2021.06.06 |
| 8 3개의 Features와 flex box 만들기-No commitments Cancel online at anytime, watch anywhere, Pick your price (0) | 2021.06.06 |




댓글