결과 미리보기

footer에 내용 입력하기


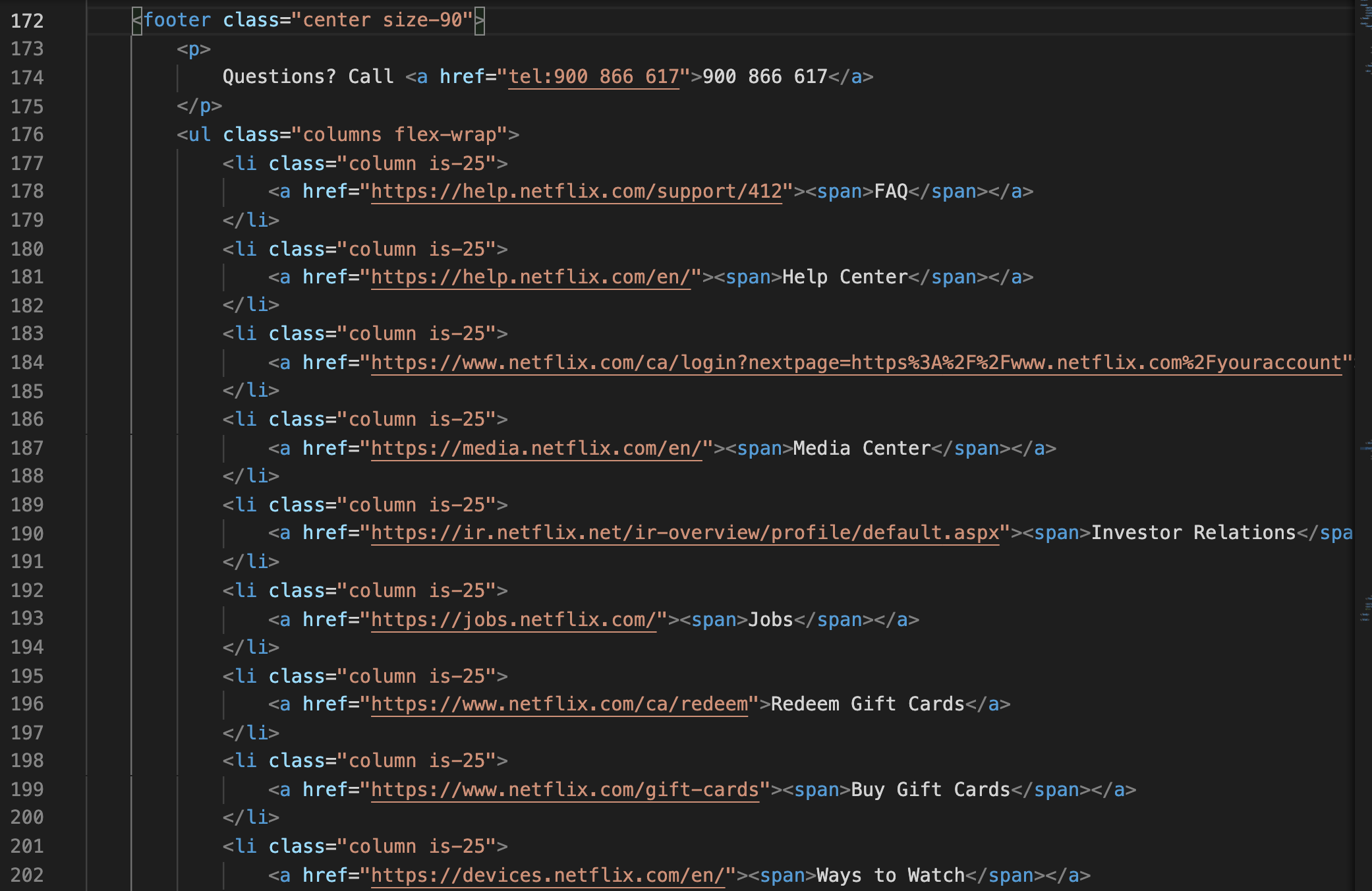
<footer class="center size-90">
<p>
Questions? Call <a href="tel:900 866 617">900 866 617</a>
</p>
<ul class="columns flex-wrap">
<li class="column is-25">
<a href="https://help.netflix.com/support/412"><span>FAQ</span></a>
</li>
<li class="column is-25">
<a href="https://help.netflix.com/en/"><span>Help Center</span></a>
</li>
<li class="column is-25">
<a href="https://www.netflix.com/ca/login?nextpage=https%3A%2F%2Fwww.netflix.com%2Fyouraccount"><span>Account</span></a>
</li>
<li class="column is-25">
<a href="https://media.netflix.com/en/"><span>Media Center</span></a>
</li>
<li class="column is-25">
<a href="https://ir.netflix.net/ir-overview/profile/default.aspx"><span>Investor Relations</span></a>
</li>
<li class="column is-25">
<a href="https://jobs.netflix.com/"><span>Jobs</span></a>
</li>
<li class="column is-25">
<a href="https://www.netflix.com/ca/redeem">Redeem Gift Cards</a>
</li>
<li class="column is-25">
<a href="https://www.netflix.com/gift-cards"><span>Buy Gift Cards</span></a>
</li>
<li class="column is-25">
<a href="https://devices.netflix.com/en/"><span>Ways to Watch</span></a>
</li>
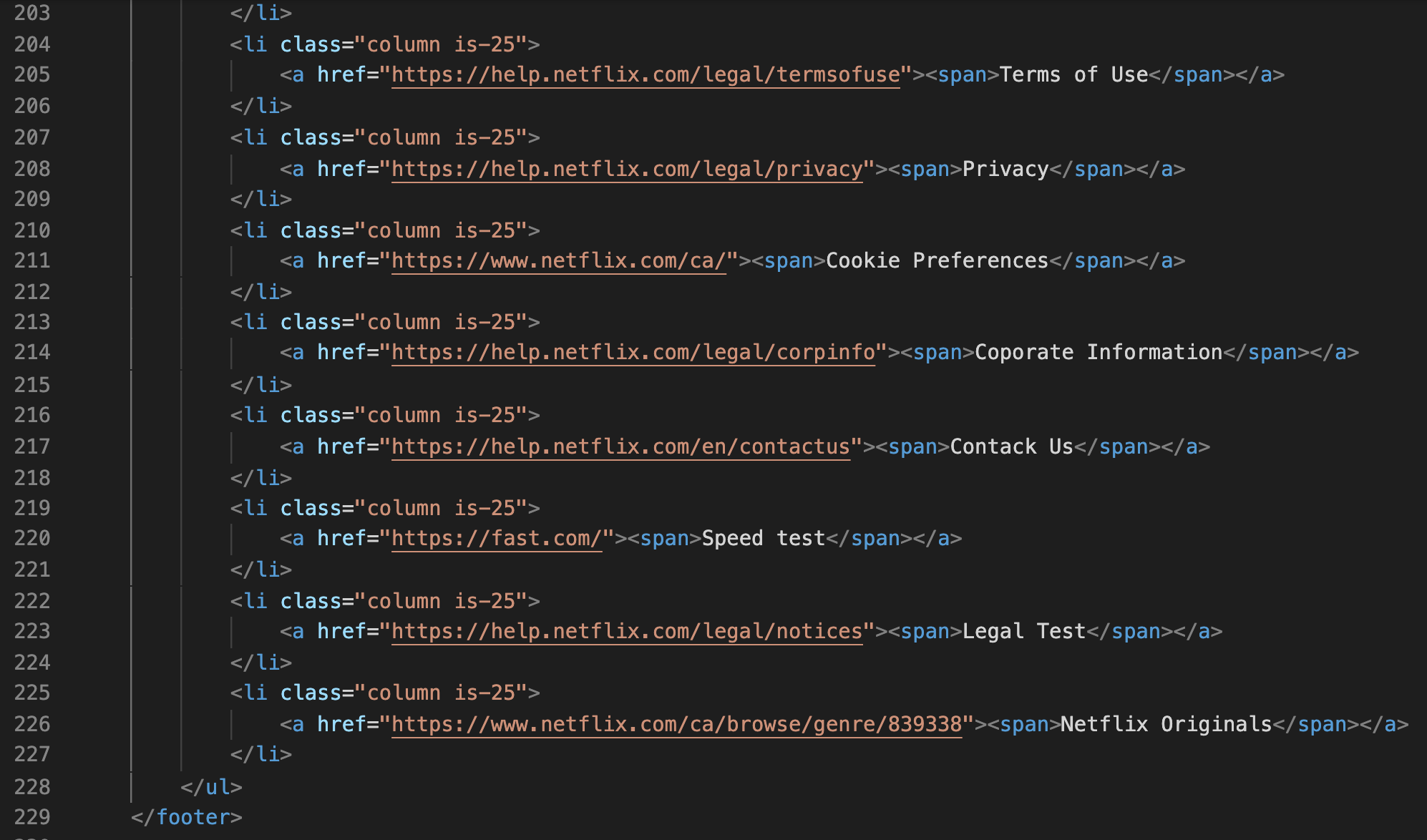
<li class="column is-25">
<a href="https://help.netflix.com/legal/termsofuse"><span>Terms of Use</span></a>
</li>
<li class="column is-25">
<a href="https://help.netflix.com/legal/privacy"><span>Privacy</span></a>
</li>
<li class="column is-25">
<a href="https://www.netflix.com/ca/"><span>Cookie Preferences</span></a>
</li>
<li class="column is-25">
<a href="https://help.netflix.com/legal/corpinfo"><span>Coporate Information</span></a>
</li>
<li class="column is-25">
<a href="https://help.netflix.com/en/contactus"><span>Contack Us</span></a>
</li>
<li class="column is-25">
<a href="https://fast.com/"><span>Speed test</span></a>
</li>
<li class="column is-25">
<a href="https://help.netflix.com/legal/notices"><span>Legal Test</span></a>
</li>
<li class="column is-25">
<a href="https://www.netflix.com/ca/browse/genre/839338"><span>Netflix Originals</span></a>
</li>
</ul>
</footer>
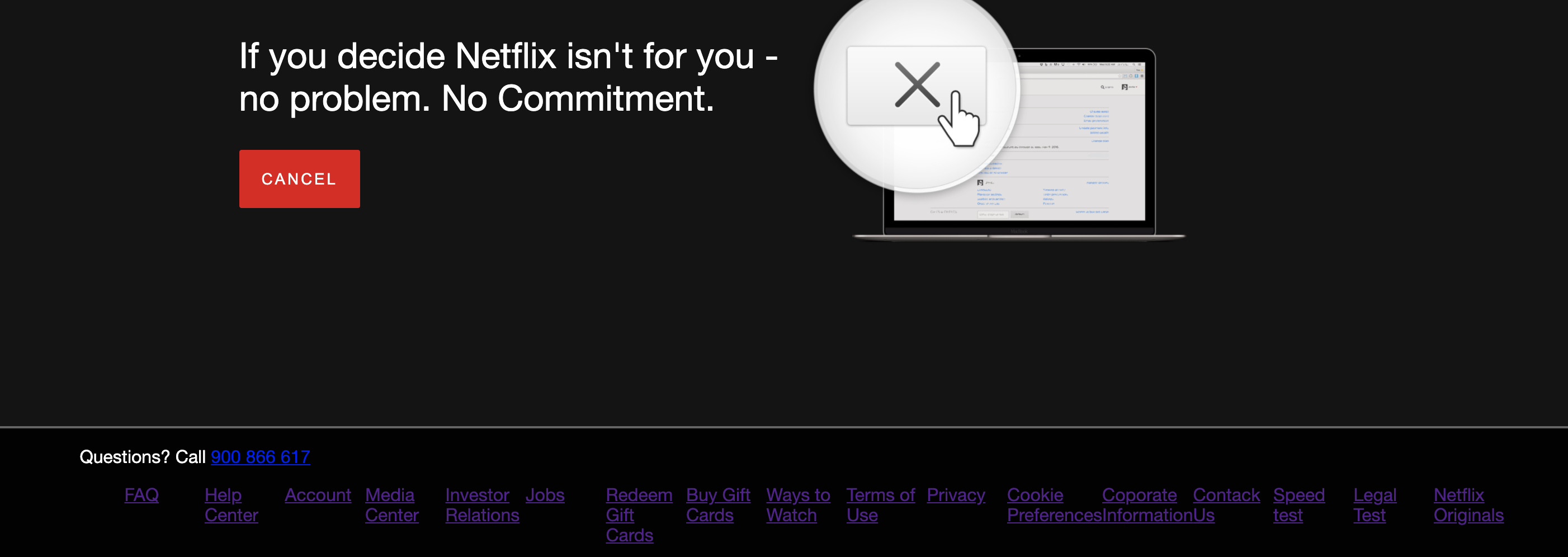
(중간 결과물)
글자가 보라색이라 잘 안보임

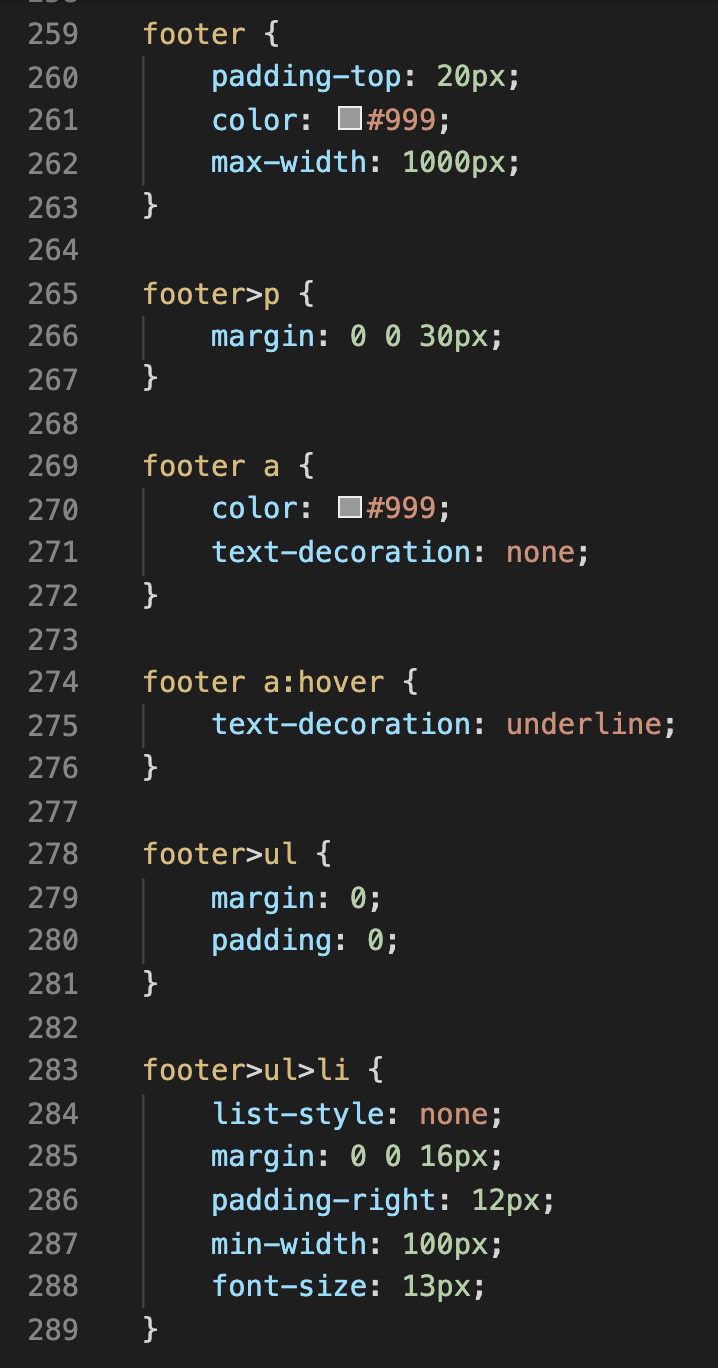
css에서 효과 주기

footer {
padding-top: 20px;
color: #999;
max-width: 1000px;
}
footer>p {
margin: 0 0 30px;
}
footer a {
color: #999;
text-decoration: none;
}
footer a:hover {
text-decoration: underline;
}
footer>ul {
margin: 0;
padding: 0;
}
footer>ul>li {
list-style: none;
margin: 0 0 16px;
padding-right: 12px;
min-width: 100px;
font-size: 13px;
}

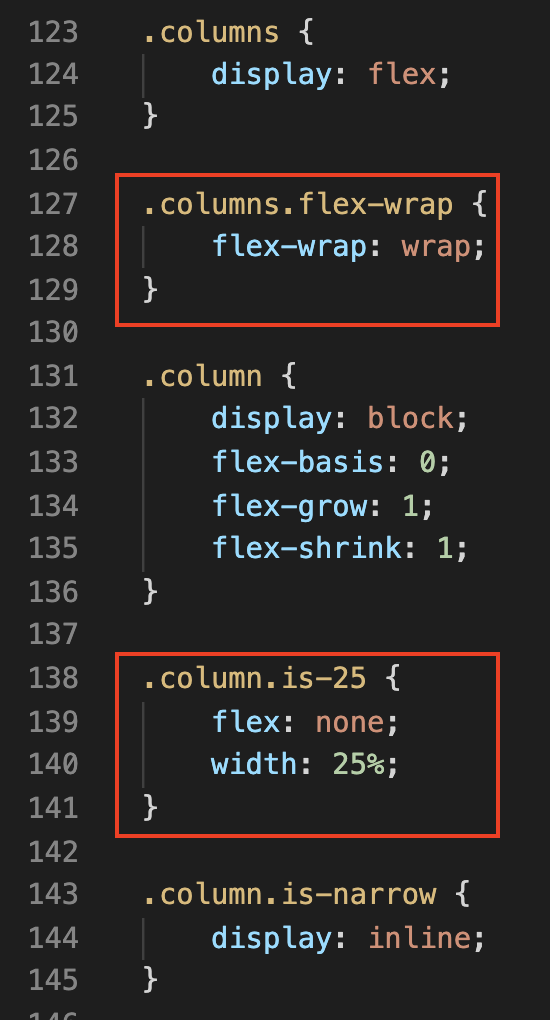
.columns.flex-wrap {
flex-wrap: wrap;
}
.column.is-25 {
flex: none;
width: 25%;
}
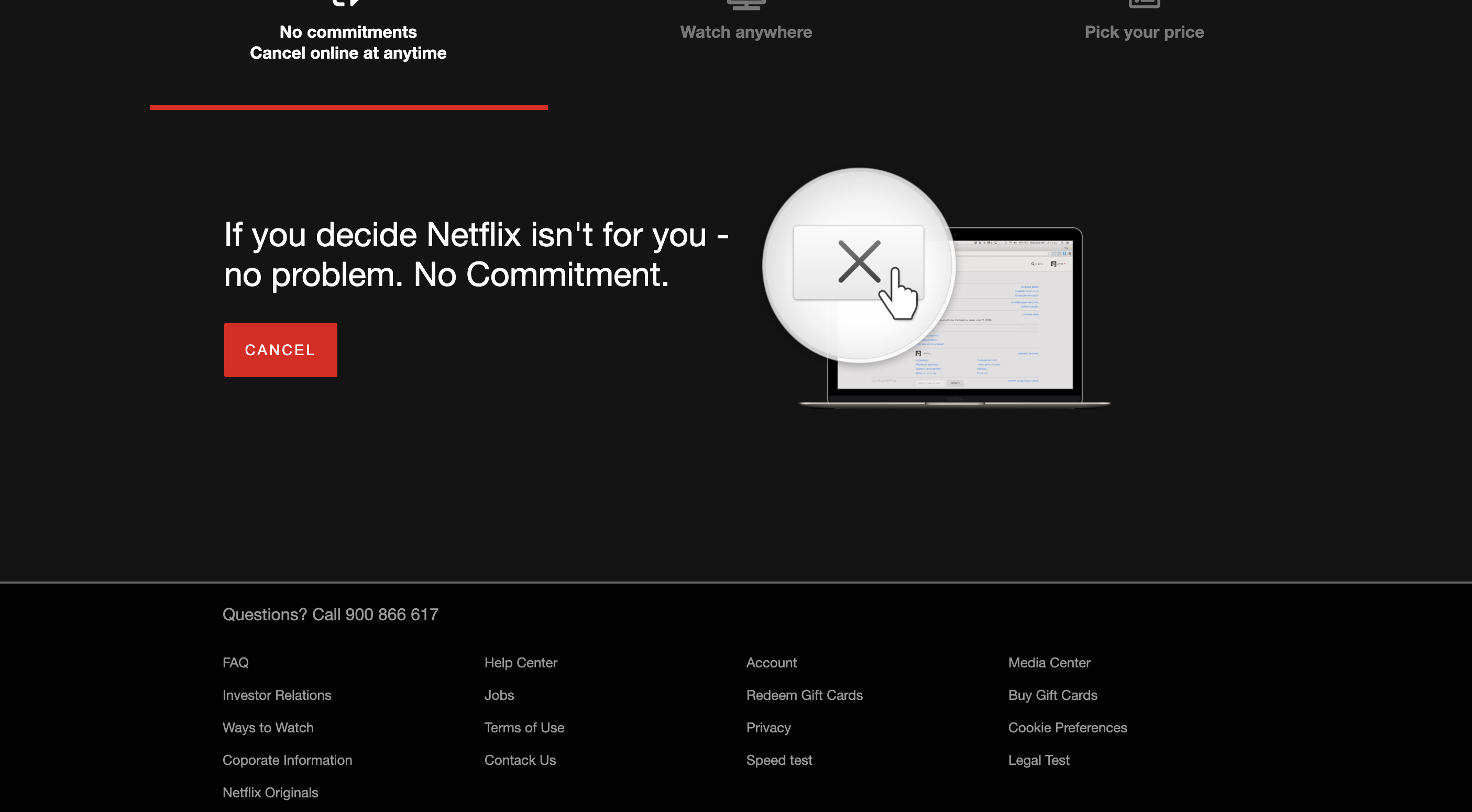
최종 결과물

'Clone Coding > Netflix' 카테고리의 다른 글
| 12 세 번째 섹션 탭 클릭시 글자,버튼,표 나오게 하기 (0) | 2021.06.11 |
|---|---|
| 11 탭 클릭시 해당 문구, 버튼, 사진 보이게 하기 (0) | 2021.06.08 |
| 10 첫번째 섹션탭 클릭시 문구,버튼,사진 보이게 하기 (0) | 2021.06.08 |
| 9 섹션 탭 클릭시 빨간줄 보이고, 해당 탭 아래 내용 나오게하기 (0) | 2021.06.06 |
| 8 3개의 Features와 flex box 만들기-No commitments Cancel online at anytime, watch anywhere, Pick your price (0) | 2021.06.06 |




댓글