1 css 폴더를 만든다
Netflix Clone 오른쪽 클릭해서 새 폴더를 누르고 css 적는다.
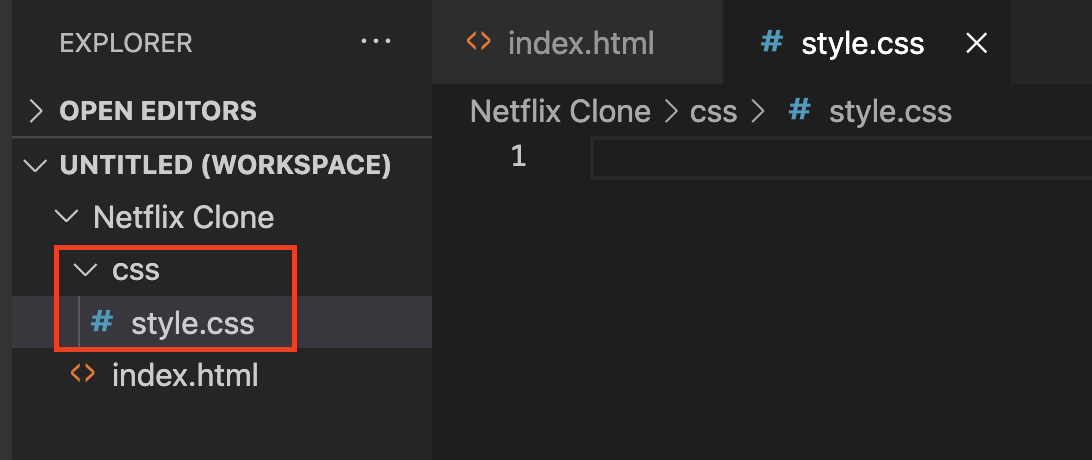
2 style.css 파일을 만든다
css 폴더 오른쪽 클릭해서 style.css 파일을 만든다.

3 html 파일과 css 파일을 연결한다
<link rel="stylesheet" href="css/style.css"/>
href에는 파일 위치를 적어준다

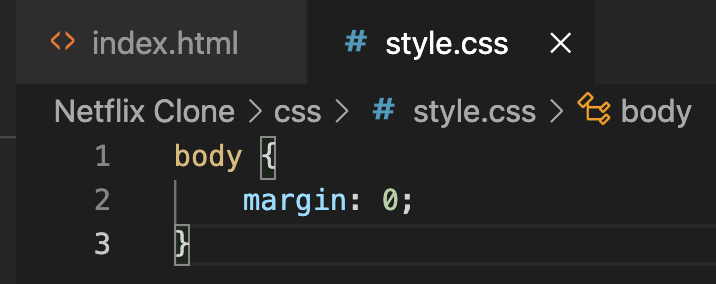
4 css로 간단한 효과를 넣어본다
body에 있는 글자 See what's next.를 왼쪽으로 바짝 붙여보자.

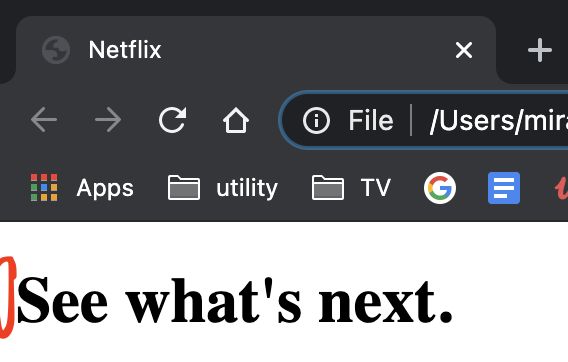
(결과 보기)

⬇️

S 옆의 빈 공간이 없어졌다.
5 See what's next를 header 안으로 넣는다.

'Clone Coding > Netflix' 카테고리의 다른 글
| 6 문구 넣기 See what's next. WHACH ANYWHERE CANCEL ANYTIME (0) | 2021.06.05 |
|---|---|
| 5 Sign In 버튼 넣기 (0) | 2021.06.05 |
| 4 넷플릭스 로고 넣기 (0) | 2021.06.05 |
| 3 배경 사진 넣기 (0) | 2021.06.04 |
| 1. HTML 기본세팅 (0) | 2021.06.04 |




댓글