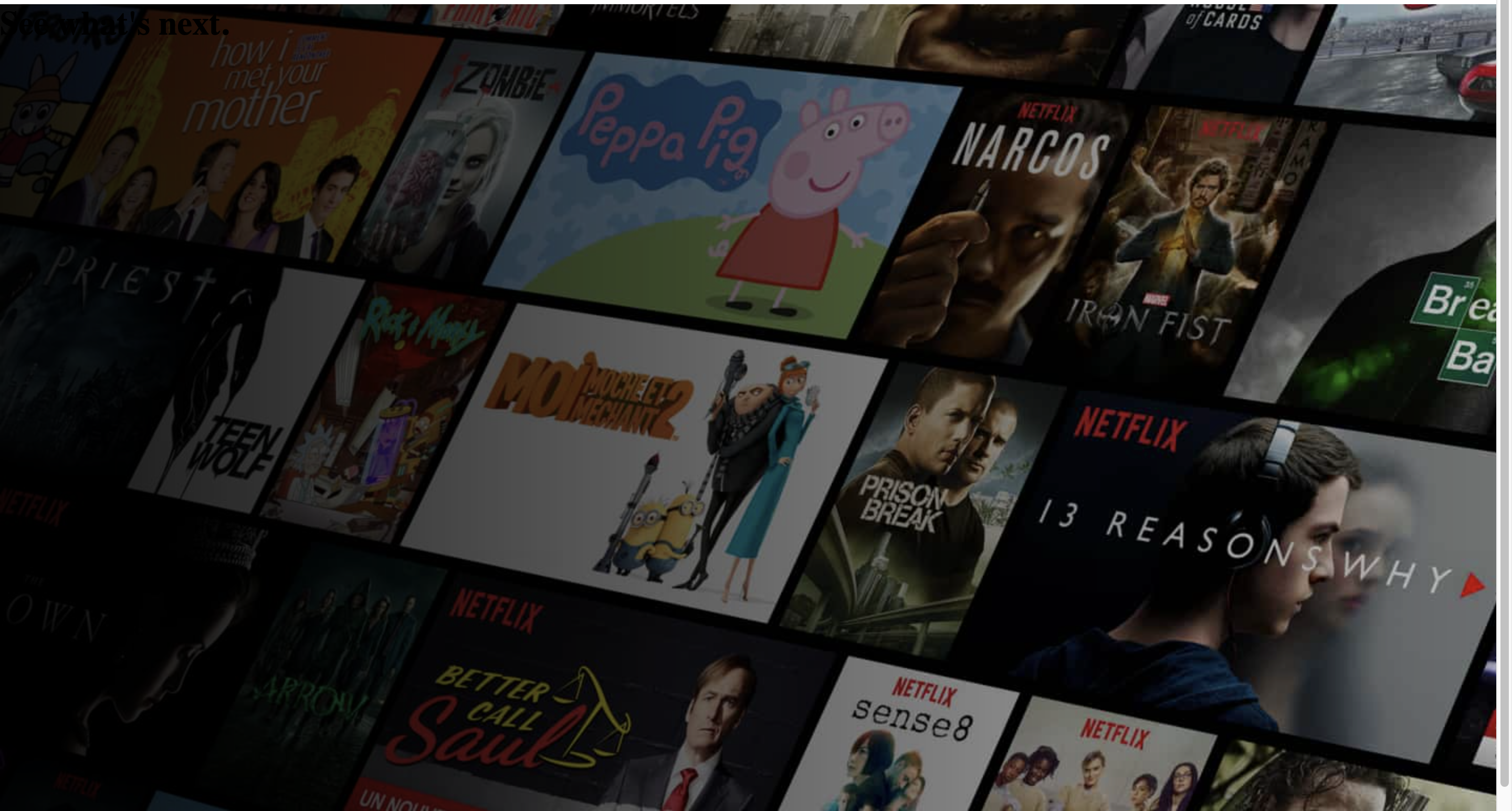
결과물 미리보기

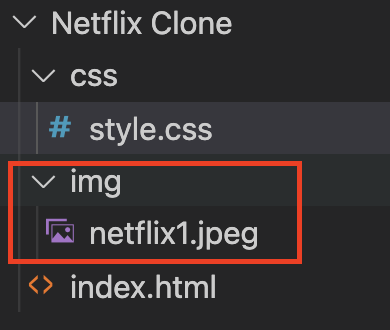
1. img 폴더 만든다.
2. 사진을 img 폴더 안에 저장한다
구글에서 netflix main page 로 검색해서 이미지 하나 저장한다.

3. 배경 사진을 넣는다.
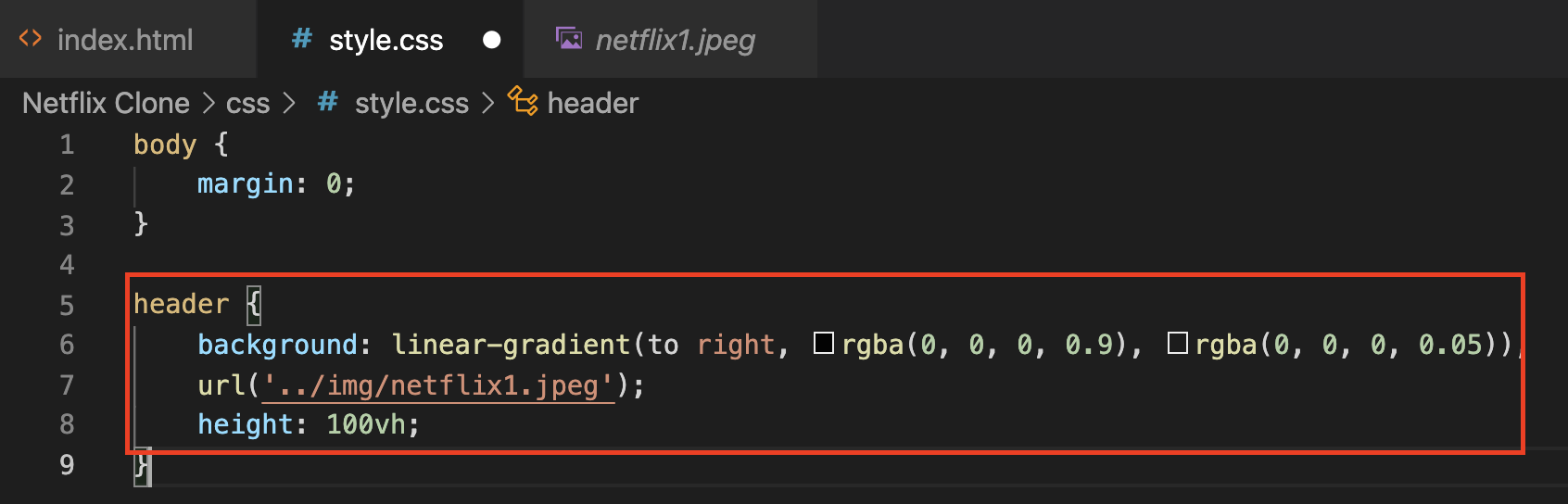
화면을 가득 채우는 배경 사진 넣을려면 css에서 넣어야 한다.
linear-gradient(to right) 그라디언트를 왼쪽에서 오른쪽으로 준다
background: linear-gradient(to right, rgba(0, 0, 0, 0.9), rgba(0, 0, 0, 0.05)),
rgba (빨강,녹색,파랑,투명도) 가 되고 0,0,0은 검은색이 된다.
첫번째 rgba 시작해서 두번째 rgba 끝난다.
url('../img/netflix1.jpeg');
이미지 url은 이미지 위치이고 img 파일은 css 파일 안에 있는게 아니라서 점 두개를 찍어서 (..) css 파일에서 나오고 난 후 img 파일로 들어간 후 사진명을 적는다.
height: 100vh;
vh: viewport height
위에서부터 몇 프로 보여줄 지 정하는 것 50%면 위에서부터 화면 절반까지만 보인다.
100이면 전체 화면 가득 채운다.

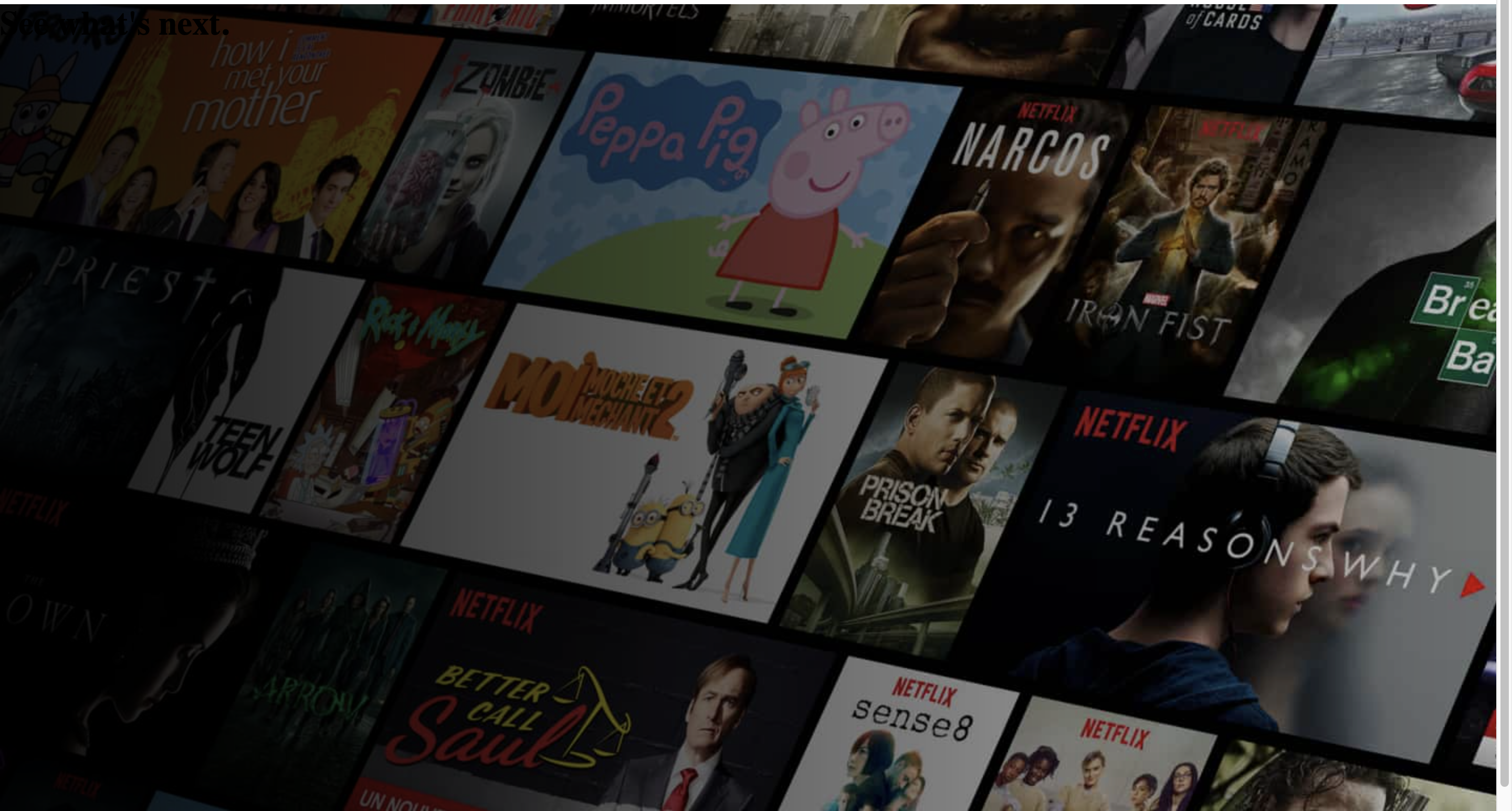
결과물

'Clone Coding > Netflix' 카테고리의 다른 글
| 6 문구 넣기 See what's next. WHACH ANYWHERE CANCEL ANYTIME (0) | 2021.06.05 |
|---|---|
| 5 Sign In 버튼 넣기 (0) | 2021.06.05 |
| 4 넷플릭스 로고 넣기 (0) | 2021.06.05 |
| 2 CSS 기본 셋팅 (0) | 2021.06.04 |
| 1. HTML 기본세팅 (0) | 2021.06.04 |




댓글