nav 태그: 네비게이션 태그, 링크들을 모아놓는 태그
a 태그: anchor 태그, 하이퍼링크를 걸어주는 태그
하이퍼링크: 글자, 기호, 그림등을 클릭하면 지정된 위치로 이동하는 것
href: 클릭시 이동할 링크
결과물 미리보기

1-1 netflix 글자로 링크걸기 (연습)
글자 누르면 링크 걸어놓은 화면으로 이동함

1-2 글자 아닌 로고이미지 눌러서 링크 연결하기
Netflix로고 누르면 링크 걸어놓은 메인 화면으로 이동함
구글에서 Netflix src로 이미지 검색해서 다운 받아 Netflix Clone 폴더 안에 있는 img 폴더에 저장하였다.

<img src="img/logo.svg" alt="">
(중간 결과물) NETFLEX 로고 이미지가 너무 크게 나왔다

3 로고 이미지 크기 조정하기
css에서
img {
width: 167px;
height: 45px;
}
이렇게 쓰면 html에 있는 모든 이미지에 적용이 된다.
그래서 구체적으로 어디 img인지 명시해 준다.
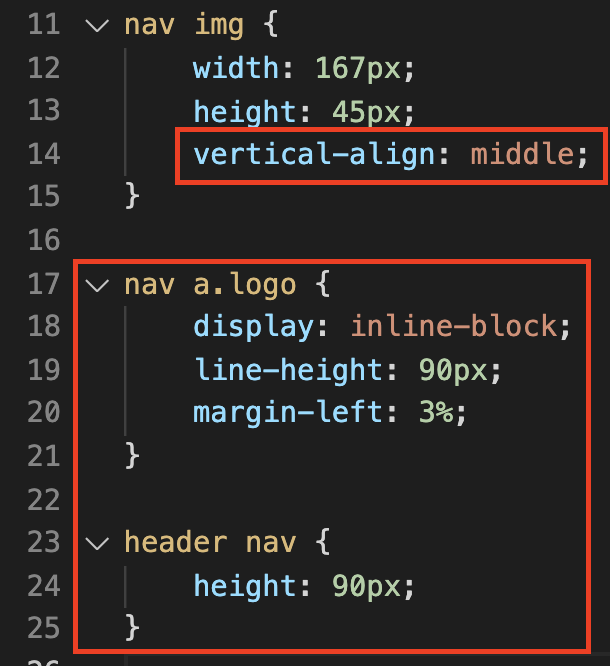
nav img {
width: 167px;
height: 45px;
}

4 로고 이미지 위치 조절하기
html에 class를 생성한다

CSS에서 간격을 조절한다.

결과물

'Clone Coding > Netflix' 카테고리의 다른 글
| 6 문구 넣기 See what's next. WHACH ANYWHERE CANCEL ANYTIME (0) | 2021.06.05 |
|---|---|
| 5 Sign In 버튼 넣기 (0) | 2021.06.05 |
| 3 배경 사진 넣기 (0) | 2021.06.04 |
| 2 CSS 기본 셋팅 (0) | 2021.06.04 |
| 1. HTML 기본세팅 (0) | 2021.06.04 |




댓글