결과 미리보기

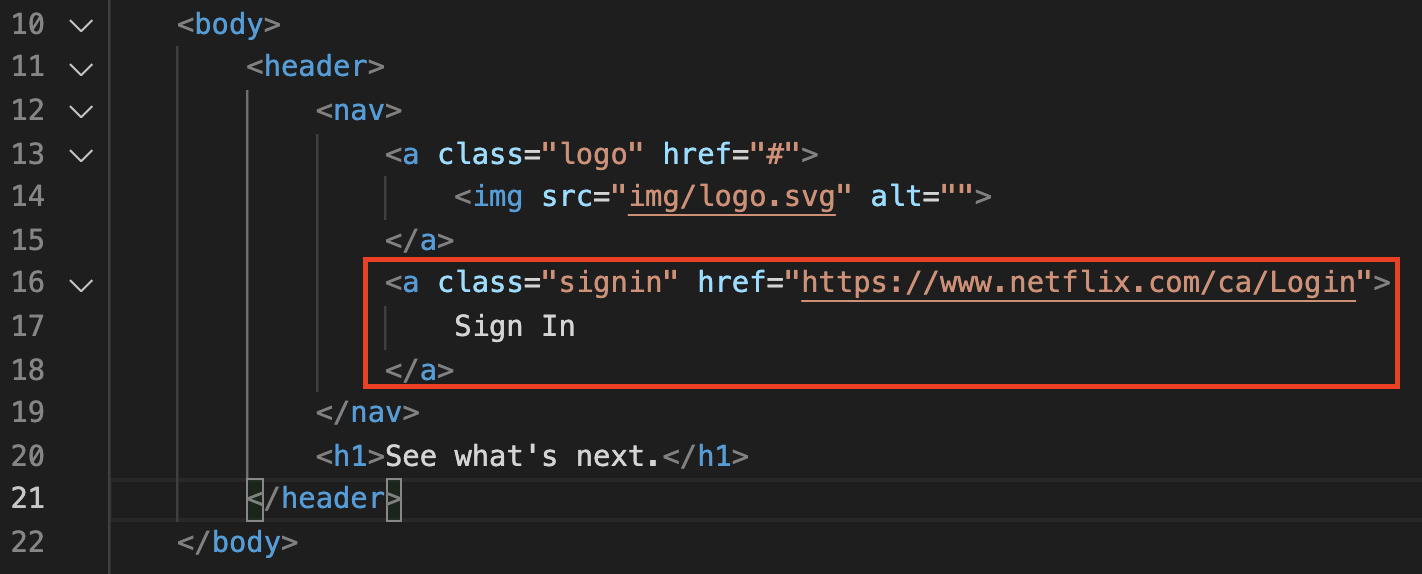
1 html에 Sign In 링크 걸기
nav 태그 안에 a 태그로 링크 걸기
Sign In 버튼 누르면 진짜 넷플릭스 Sign In 페이지로 링크 걸어놓음

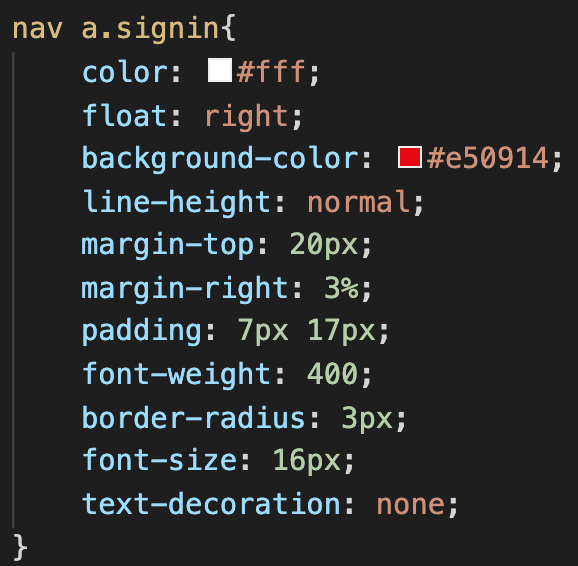
2 Sign In 효과 넣기
이미지를 가져 오는 것이 아니라 글자에 효과를 넣어 버튼 모양 만든다.
nav a.signin{
color: #fff;
float: right;
background-color: #e50914;
line-height: normal;
margin-top: 20px;
margin-right: 3%;
padding: 7px 17px;
font-weight: 400;
border-radius: 3px;
font-size: 16px;
text-decoration: none;
}

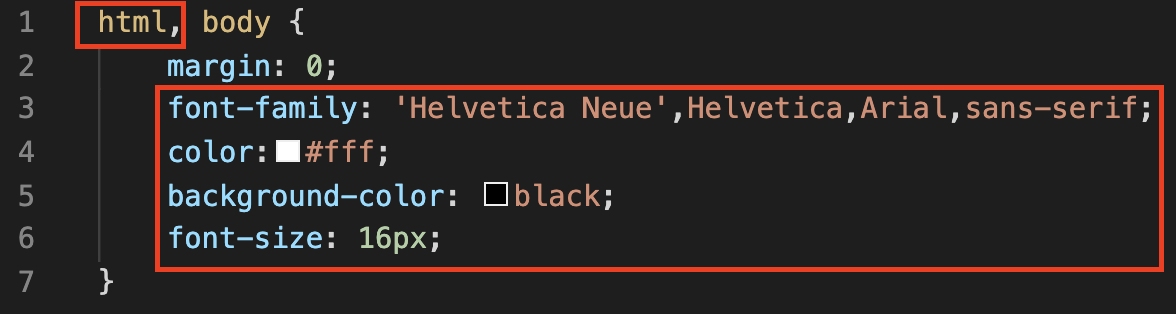
3 폰트 바꾸기
css body에 html을 추가 해서 폰트를 추가해 준다.

⬇️

4 박스 사이징 추가 하기
패딩, 마진 매 번 계산 안해도 됨

결과물

'Clone Coding > Netflix' 카테고리의 다른 글
| 7 가입 버튼 넣기 JOIN FREE FOR A MONTH (0) | 2021.06.05 |
|---|---|
| 6 문구 넣기 See what's next. WHACH ANYWHERE CANCEL ANYTIME (0) | 2021.06.05 |
| 4 넷플릭스 로고 넣기 (0) | 2021.06.05 |
| 3 배경 사진 넣기 (0) | 2021.06.04 |
| 2 CSS 기본 셋팅 (0) | 2021.06.04 |




댓글